پروژه ۲ : تم Instagram

در پروژه ۱ : تم Instagram سعی شد نحوه کار با ویجت های پایه ی فلاتر مثل MaterialApp و Scaffold به نمایش گذاشته شود . در این پروژه که در واقع تکمیل کننده پروژه قبل است نیز ادامه مباحث مربوط به لایه بندی (Layout) و کار با تعدادی دیگر از ویجت های پرکاربرد فلاتر مد نظر قرار گرفته است .
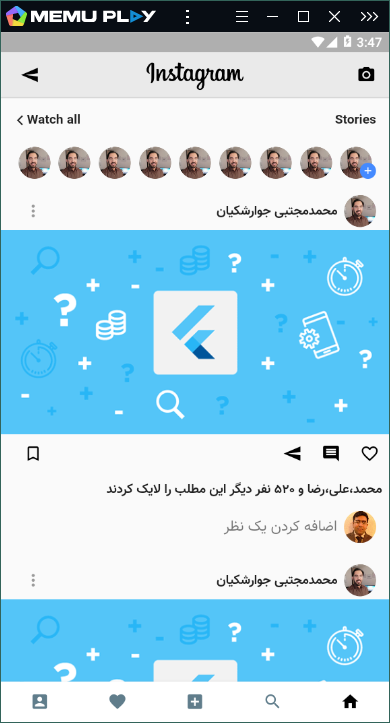
شما با مطالعه این پروژه به یک تصویر ذهنی کامل از نحوه چینش آیتم های داخل صفحه دست می یابید . شکل خروجی پروژه در تصویر زیر قابل مشاهده است :
 کد مربوط به این پروژه را از این لینک دانلود نمایید . جهت استفاده از کدها بهتر است ابتدا یک پروژه جدید ایجاد نمایید و سپس محتویات فایل دانلود شده را در مسیر این پروژه کپی نمایید تا باعث بازنویسی فایل های موجود گردد . حال پروژه را در اندروید استودیو باز نموده و اجرا نمایید .
کد مربوط به این پروژه را از این لینک دانلود نمایید . جهت استفاده از کدها بهتر است ابتدا یک پروژه جدید ایجاد نمایید و سپس محتویات فایل دانلود شده را در مسیر این پروژه کپی نمایید تا باعث بازنویسی فایل های موجود گردد . حال پروژه را در اندروید استودیو باز نموده و اجرا نمایید .
توضیحات کلی در رابطه با پروژه
بدنه اصلی پروژه را یک ویجت ListView ایجاد می کند . در این پروژه به سرور متصل نشده ایم و لذا از قابلیت ساخت خودکار (builder) ویجت ListView استفاده کرده ایم . در اولین تکرار ویجت ListView در قسمت ( Index == 0 ) بخش مربوط به استوری ها ساخته شده و در تکرارهای بعدی نیز قسمت مربوط به پست ها ایجاد شده اند .
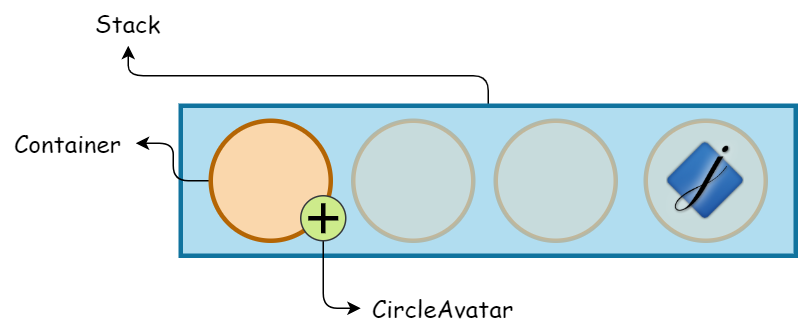
لایه بندی صفحه در قسمت استوری ها
لایه بندی صفحه در قسمت استوری ها ، در شکل زیر قابل مشاهده است ، در این قسمت از خصوصیت decoration مربوط به ویجت Container جهت نمایش تصاویر استوری ها استفاده شده است . این خصوصیت با دریافت یک ویجت از نوع BoxDecoration قابلیت دایره ای شده و نمایش عکس را دارد .

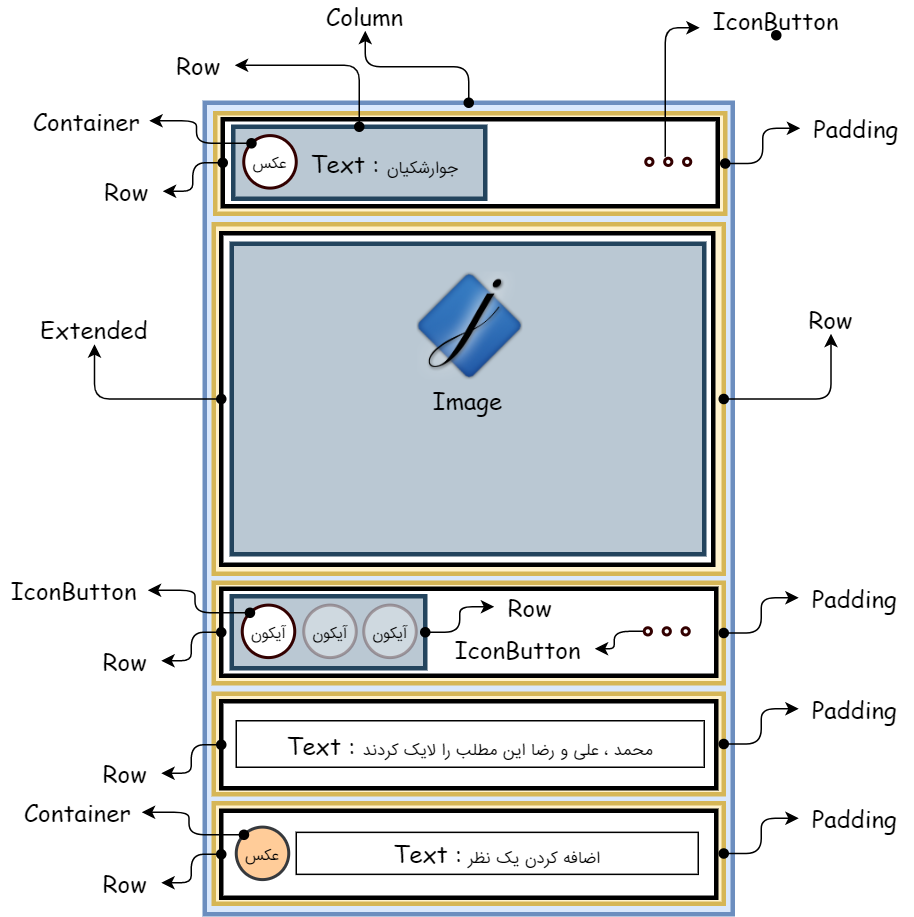
لایه بندی صفحه در قسمت پست ها
در بخش پست های صفحه هم ، لایهبندی به شکل زیر است ، در این قسمت ابتدا با استفاده از ویجت Column تمام ویجت ها به صورت ستونی زیر هم مرتب شده اند و سپس در هر قسمت ابتدا با استفاده یک ویجت Padding فاصله از طرفین تنظیم شده است .

من سعی کردم با تصاویر بالا ، یک تصویر ذهنی از اتفاقاتی که جهت لایهبندی صفحه در حال رخ دادن است را به شما بدهم . امیدوارم این مطلب برای شما مفید باشد .
