ویجت Container

ویجت Container ، ویجت راحتی است که ترکیبی از ابزارکهای نقاشی ، موقعیت یابی و اندازه را در اختیار شما قرار می دهد . یک ویجت کانتینر ، ویجت فرزند خود را از اطراف احاطه می کند و امکاناتی همچون سایز ، تنظیم فاصله از طرفین و میزان چرخش را در اختیار ویجت فرزندش قرار می دهد . کد زیر نمونه ی نسبتا کاملی از امکانات این ویجت را به نمایش گذاشته است :
Container(
constraints: BoxConstraints.expand(
height: Theme.of(context).textTheme.display1.fontSize * 1.1 + 200.0,
),
padding: const EdgeInsets.all(8.0),
color: Colors.blue[600],
alignment: Alignment.center,
child: Text('Hello World',
style: Theme.of(context)
.textTheme
.display1
.copyWith(color: Colors.white)),
transform: Matrix4.rotationZ(0.1),
)
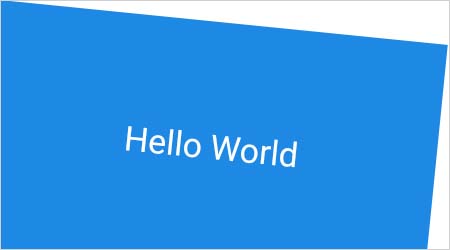
خروجی کد بالا به شکل زیر نمایش داده می شود . همان طور که در شکل قابل مشاهده است ، ویجت کانتینر با استفاده از ویژگی transform به میزان ۰٫۱ در تصویر چرخش ایجاد کرده است :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
