اسکلت بندی صفحه در فلاتر

هدف من از نگارش این مقاله ارائه یک تصویر ذهنی واضح از نحوه عملکرد فلاتر در صفحه چینی می باشد . شما با درک درست این موضوع با سرعت و تسلط بیشتری نسبت به ایجاد صفحات اپلیکیشن خود اقدام خواهید کرد و فراخوانی تودرتوی این کلاس ها و ویجت ها باعث سردرگمی شما نخواهد شد .
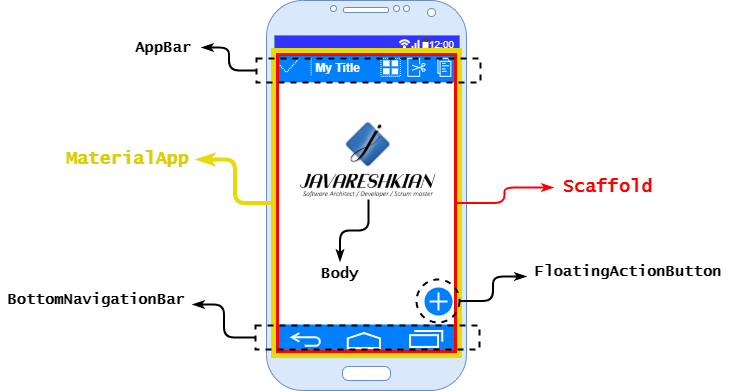
فلاتر جهت اسکلت بندی صفحه ، ویجت ها و کلاس های کاربردی و زیبایی ارائه داده است . شما با استفاده از این ویجت ها به سرعت و به راحتی چند خط کد می توانید صفحه اپلیکیشن خود را اسکلت بندی و بچنید . جهت روشن شدن ساختار صفحه بندی در فلاتر به تصویر زیر دقت کنید :

همانطور که در تصویر بالا نیز قابل مشاهده است ، اولین کلاسی که فراخوانی می کنید MaterialApp می باشد ، با مطالعه مستند فلاتر در این آدرس ، می توانید با امکانات فراوان این کلاس آشنا شوید .
در گام دوم فقط کافیست که کلاس Scaffold را فراخوانی کنید تا با استفاده از پراپرتی AppBar نوار بالایی صفحه ، پراپرتی Body محتوای وسط صفحه ، پراپرتی FloatingActionButton دکمه دایره ای پایین صفحه و پراپرتی BottomNavigationBar نیز نوار پایین صفحه را بوجود بیاورید .
لازم به ذکر است که ورودی هر کدام از این پراپرتی ها ، ویجتی از نوع همان پراپرتی می باشد ، اکه البته هر کدام از این ویجت ها نیز دارای قابلیت های زیادی هستند . جهت مطالعه مستندات فلاتر در رابطه با هر کدام از این ویجت ها بر روی نام آن ها از متن همین مقاله کلیک نمایید .
به عنوان مثال به قطعه کد زیر دقت کنید :
import 'package:flutter/material.dart';
void main(){
runApp(
new MaterialApp(
home: new Scaffold(
appBar: new AppBar(),
body: null,
floatingActionButton: new FloatingActionButton(onPressed: null, child: null,),
bottomNavigationBar: new BottomNavigationBar(items: null),
),
)
);
}
در خط ۵ یک ویجت از کلاس MateriaApp ایجاد شده ، در خط ۶ یک ویجت از کلاس Scaffold ایجاد شده و سپس هم به پراپرتی های ویجت Scaffold مقداردهی شده است . البته این قطعه کد کامل نیست چرا که هنوز مقادیر ورودی پراپرتی های Scaffold ثبت نشده است ولی به شما یک تصویر ذهنی خوب از کاری که باید انجام شود می دهد .
امیدوارم این مقاله برای شما مفید باشد .
