ویجت NestedScrollView

ویجت NestedScrollView جهت پیاده سازی قابلیت پیمایش تودرتو استفاده می شود و پرکاربردترین حالت استفاده از آن مربوط به زمانی است که شما مایل هستید در صورت اسکرول عمودی ، AppBar برنامه مخفی شده و فقط قسمت TabBar نمایش داده شود . این در حالی است که ممکن است هم زمان شما از یک ListView نیز در صفحه خود استفاده کرده باشید . در واقع ویجت NestedScrollView ضمانت می کند که اسکرول کلی صفحه که باعث مخفی شدن AppBar شده است با اسکرول اجزاء صفحه ( مثلا ListView ) تداخلی نداشته باشد و به درستی کار کند .
قطعه کد زیر نمونه ای از پیاده سازی این ویجت را نمایش می دهد :
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage>
with SingleTickerProviderStateMixin {
TabController tabController;
@override
void initState() {
// TODO: implement initState
super.initState();
tabController = new TabController(initialIndex: 1, length: 4, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
new SliverAppBar(
pinned: true,
floating: true,
title: Text('واتساپ'),
elevation: 5,
bottom: TabBar(
controller: tabController,
indicatorColor: Colors.white, // رنگ حالت انتخاب زیر هر تب
tabs: <Widget>[
Tab(
icon: Icon(Icons.camera_alt),
),
Tab(
text: 'چت ها',
),
Tab(
text: 'وضعیت',
),
Tab(
text: 'تماس ها',
),
],
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('searchIcon');
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
print('moreIcon');
},
)
],
)
];
},
body: TabBarView(
controller: tabController,
children: <Widget>[
CameraScreen(),
ChatScreen(),
StatusScreen(),
CallScreen()
],
)),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.chat),
onPressed: () {
print('Floating Click');
},
),
);
}
}
همانطور که در کد فوق نیز مشخص است ، زمانی که از ویجت NestedScrollView استفاده می نمایید ، خصوصیت AppBar مربوط به ویجت Scaffold را حذف و در بدنه ویجت NestedScrollView خصوصیت headerSliverBuilder را با ویجت SliverAppBar مقدار دهی می نمایید . در این صورت است که ویجت NestedScrollView می تواند بر روی حالت نمایش AppBar نظارت داشته باشد .
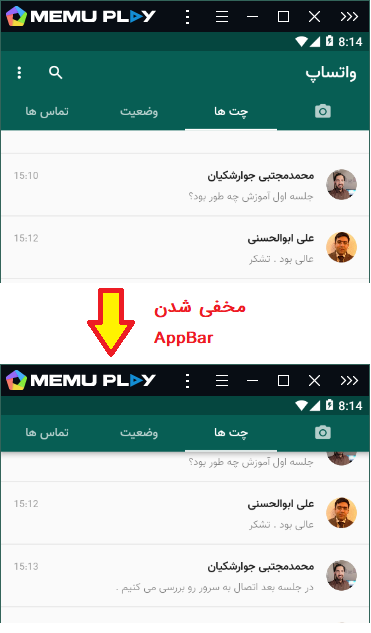
خروجی کد فوق به شکل زیر دیده می شود :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
