ویجت Padding

ویجت Padding باعث ایجاد یک فضای خالی از داخل می گردد . جهت ایجاد فضای خالی از بیرون یا از داخل ، شما می توانید از ویجت Container نیز استفاده نمایید و این دو اصلا هیچ فرقی با هم ندارند ، در واقع ویجت Container نیز با فراخوانی ویجت Padding این فضای خالی را ایجاد می نماید . قطعه کد زیر نمونه ای از پیاده سازی این ویجت را نمایش می دهد :
const Card(
child: Padding(
padding: EdgeInsets.all(16.0),
child: Text('Hello World!'),
),
)
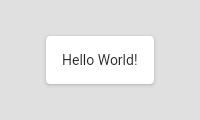
در کد فوق ابتدا توسط یک ویجت Card یک کادر با گوشه های کمی گرد و مقداری سایه ، ایجاد کرده ایم و سپس ویجت Padding را به خصوصیت child این ویجت ارسال کرده ایم تا برای متن Hello World! یک فضای خالی با اندازه ۱۶ ایجاد نماید . خروجی کد فوق به شکل زیر است :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
