پروژه : تم WhatsApp

در این پروژه شما روش کار با StatefulWidget و StatelessWidget و همچنین روش کار با ویجت های MaterialApp , Directionality , TabBar , TabBarView , NestedScrollView , SliverAppBar , PopupMenuButton را مشاهده خواهید کرد . شکل ظاهری خروجی کار ، شبیه اپلیکیشن WhatsApp است ،
- با چهار تب در بالا پنجره
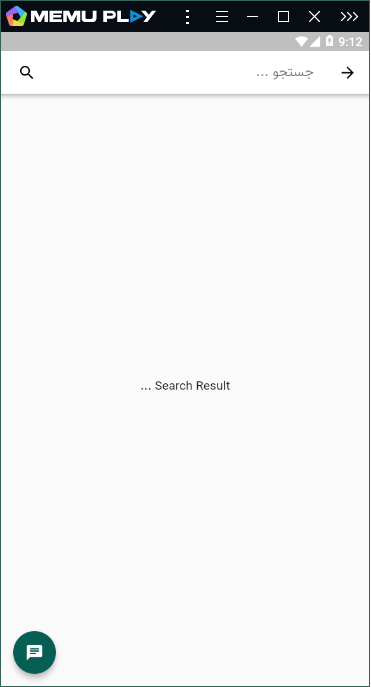
- قابلیت جستجو
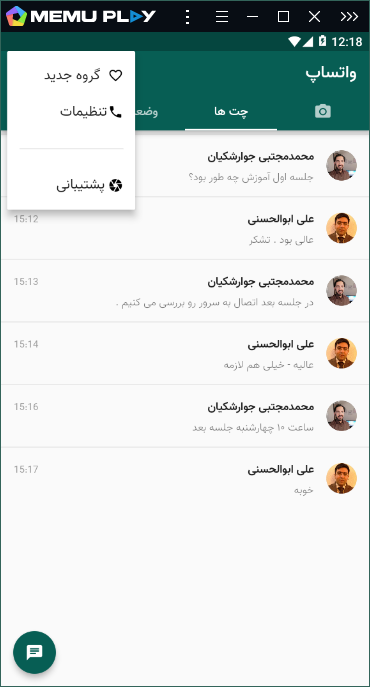
- نمایش منوی شناور ( PopupMenuButton )
- شناسایی تب انتخاب شده
- جابجایی بین نماهای مختلف صفحه
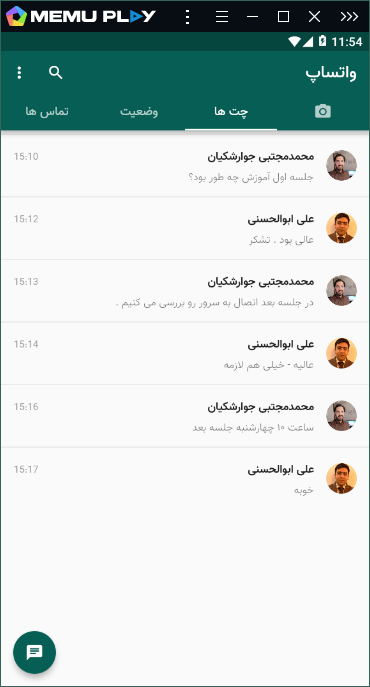
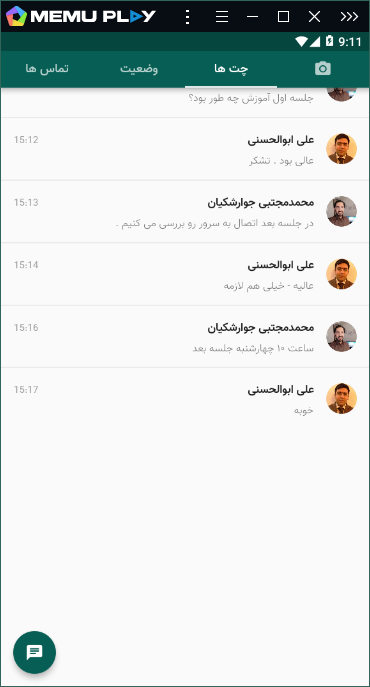
در تصاویر زیر ، شکل خروجی پروژه قابل مشاهده است :
کد مربوط به این پروژه را از این لینک دانلود نمایید . جهت استفاده از کدها بهتر است ابتدا یک پروژه جدید ایجاد نمایید و سپس محتویات فایل دانلود شده را در مسیر این پروژه کپی نمایید تا باعث بازنویسی فایل های موجود گردد . حال پروژه را در اندروید استودیو باز نموده و اجرا نمایید .
امیدوارم این مطلب برای شما مفید باشد .





1 نظر
سلام استاد
مطالب تان خیلی خلاصه مفید و کابردی هستن بنده خیلی استفاده کردم
اما در باره برنامه به این کد گیر داد هر کار کردم درست نشد
[appBarList[currentAppBar]]
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return [appBarList[currentAppBar]];
},