ویجت TabBar

از ویجت TabBar جهت دسترسی سریع به فرم های پر کاربرد برنامه استفاده می شود . این ویجت می تواند تعدادی تب را ایجاد و مدیریت نماید . به عنوان نمونه در قطعه کد زیر با استفاده از خصوصیت bottom ویجت Scaffold و استفاده از یک TabBar نسبت به نمایش ۴ تب در بالای فرم و درست زیر AppBar اقدام شده است .
AppBar(
// رنگ پس زمینه
backgroundColor: Colors.white70,
// جهت نمایش TabBar
bottom: TabBar(
controller: new TabController(length: 4, vsync: this),
indicatorColor: Colors.white, // رنگ حالت انتخاب زیر هر تب
tabs: <Widget>[
Tab(text: 'دوربین', icon: Icon(Icons.camera_alt),),
Tab(text: 'چت ها', icon: Icon(Icons.chat),),
Tab(text: 'وضعیت', icon: Icon(Icons.favorite_border),),
Tab(text: 'تماس ها', icon: Icon(Icons.call),),
],
),
// آیکون سمت چپ
leading: Icon(Icons.camera_alt),
// میزان سایه زیر AppBar
elevation: 1.0,
// متن سمت چپ یا وسط
title: Text('اپلیکیشن من'),
// متن را وسط چین کردهاست
centerTitle: true,
// لیستی از آیکون های سمت راست
actions: <Widget>[
IconButton(icon: Icon(Icons.search),onPressed: null,),
IconButton(icon: Icon(Icons.favorite),onPressed: null,),
IconButton(icon: Icon(Icons.send),onPressed: null,),
],
)
در خط ۵ کد فوق ، از ویجت TabBar جهت مقدار دهی به خصوصیت bottom ویجت Scaffold استفاده شده است . همچنین در خط ۶ به خصوصیت controller یک متغییر از نوع TabController ارجاع داده شده است که وظیفه شناسایی تب انتخاب شده را بر عهده دارد . در صورت تمایل می توانید این متغییر را در بیرون از بدنه کد TabBar و در داخل کلاس State تعریف نمایید تا رویداد تغییر انتخاب تب ها را شناسایی و با کمک ویجت TabBarView ، واکنش مناسب را نشان دهید . (ویجت TabBarView به ترتیب تب های موجود در TabBar از لیست childern خود ویجت انتخاب و نمایش می دهد)
به عنوان نمونه به قطعه کد زیر دقت نمایید :
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
TabController tabController;
@override
void initState() {
// TODO: implement initState
super.initState();
tabController = new TabController(initialIndex: 1, length: 4, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
AppBar(
// رنگ پس زمینه
backgroundColor: Colors.white70,
// آیکون سمت چپ
leading: Icon(Icons.camera_alt),
// میزان سایه زیر AppBar
elevation: 1.0,
// متن سمت چپ یا وسط
title: Text('اپلیکیشن من'),
// متن را وسط چین می کند
centerTitle: true,
// لیستی از آیکون های سمت راست
actions: <Widget>[
IconButton(icon: Icon(Icons.search),onPressed: null,),
IconButton(icon: Icon(Icons.favorite),onPressed: null,),
IconButton(icon: Icon(Icons.send),onPressed: null,),
],
// جهت نمایش TabBar
bottom: TabBar(
controller: tabController,
indicatorColor: Colors.white, // رنگ حالت انتخاب زیر هر تب
tabs: <Widget>[
Tab(text: 'دوربین', icon: Icon(Icons.camera_alt),),
Tab(text: 'چت ها', icon: Icon(Icons.chat),),
Tab(text: 'وضعیت', icon: Icon(Icons.favorite_border),),
Tab(text: 'تماس ها', icon: Icon(Icons.call),),
],
),
body: TabBarView(
controller: tabController,
children: <Widget>[
CameraScreen(),
ChatScreen(),
StatusScreen(),
CallScreen()
],
),
);
}
}
همانطور که در خط ۴۲ کد فوق قابل مشاهده است ، به خصوصیت body ویجت Scaffold یک ویجت TabBarView ارجاع داده شده است که بر اساس مقدار متغییر tabController در رابطه با نمایش لیست ویجت های موجود در خصوصیت children خود تصمیم گیری می کند .
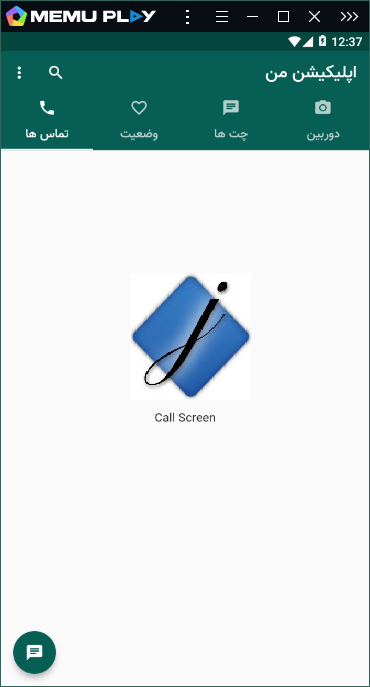
خروجی قطعه کد فوق در تصویر زیر قابل مشاهده است :

جهت دریافت راهنمایی بیشتر می توانید از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
