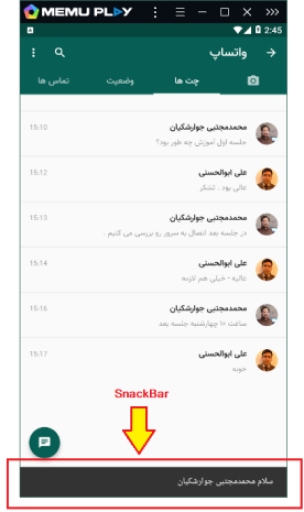
ویجت SnackBar

ویجت SnackBar یک کادر باریک در انتهای صفحه نمایش ، نشان داده و متن یا عملی را که مد نظر شماست به مدت محدود به نمایش می گذارد . مدت نمایش این متن توسط خصوصیت duration قابل تنظیم است . در پایان این مدت ، ویجت SnackBar به صورت خودکار محو می شود . قطعه کد زیر نمونه ای از پیاده سازی این ویجت را نمایش می دهد :
navigateAndDisplaySomeMessage(BuildContext context, ChatData chatData) async{
final ChatData result = await Navigator.push(
context,
MaterialPageRoute(builder: (context) => SingleUserChat(userData: chatData))
);
Scaffold.of(context).showSnackBar(
new SnackBar(content: new Text('سلام ${result.userName}'),duration: Duration(seconds: 1),)
);
}
در مثال فوق ما یک تابع به نام navigateAndDisplaySomeMessage از نوع async ایجاد کردیم تا قادر باشد توسط await مدیریت Navigator.push را انجام داده و به محض دریافت نتیجه بازگشتی آن را در ویجت SnackBar به نمایش بگذارد .
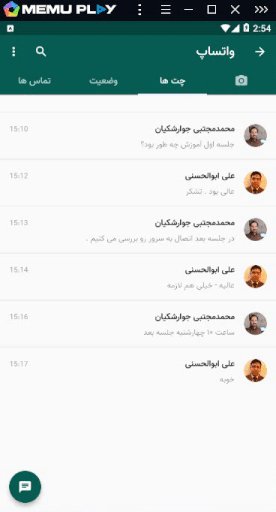
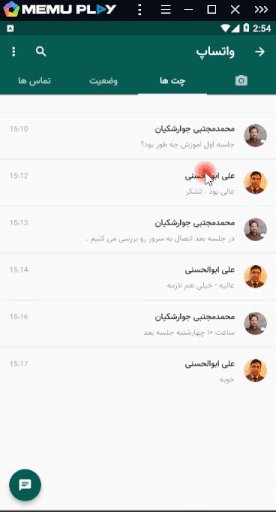
خروجی کد فوق در شکل زیر دیده می شود :
روش دوم فراخوانی SnackBar
در این روش ابتدا یک کلید از نوع GlobalKey تعریف می کنید و آن را به خصوصیت key ویجت Scaffold متصل می نمایید . سپس در هر جا که لازم بود با استفاده از دستور زیر نسبت به فراخوانی آن و استفاده از آن اقدام می کنید :
// تعریف کلید اختصاصی
var _scaffoldKey = GlobalKey<ScaffoldState>();
// اتصال کلید به ویجت
Scaffold(
// استفاده از کلید اختصاصی
key: _scaffoldKey,
appBar: AppBar(
title: Text('دریافت مقدار از TextField'),
),
)
// فراخوانی کلید و استفاده از آن
_scaffoldKey.currentState.showSnackBar(SnackBar(
content: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Icon(Icons.favorite_border,size: 25,),
Text('کاربر گرامی : علی عظیمی ، سلام',style: TextStyle(fontSize: 14),),
],
),
));
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .