ویجت RaisedButton

ویجت RaisedButton یک کادر مستطیل که قدری روی زمینه زیر خود ایجاد برجستگی کرده است ، به عنوان دکمه روی صفحه نمایش می دهد . کاربرد این دکمه در داخل فرم های شلوغ با متن زیاد به جهت ایجاد تمایز و جلب توجه کاربر است . حداقل اندازه این دکمه ۸۸ در ۳۶ است که می توان توسط خصوصیت ButtonTheme آن را تغییر داد . اگر مایل نیستید از یک دکمه استفاده نمایید و ترجیح میهید ویجت های سازنده UI شما قادر به دریافت رویدادهای کاربر باشند می توانید از ویجت GestureDetector و یا کلاس InkWell استفاده نمایید .
قطعه کد زیر نمونه ای از پیاده سازی این ویجت را نمایش می دهد :
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const RaisedButton(
onPressed: null,
child: Text(
'Disabled Button',
style: TextStyle(fontSize: 20)
),
),
const SizedBox(height: 30),
RaisedButton(
onPressed: () {},
child: const Text(
'Enabled Button',
style: TextStyle(fontSize: 20)
),
),
const SizedBox(height: 30),
RaisedButton(
onPressed: () {},
textColor: Colors.white,
padding: const EdgeInsets.all(0.0),
child: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: <Color>[
Color(0xFF0D47A1),
Color(0xFF1976D2),
Color(0xFF42A5F5),
],
),
),
padding: const EdgeInsets.all(10.0),
child: const Text(
'Gradient Button',
style: TextStyle(fontSize: 20)
),
),
),
],
),
);
}
همانطور که در خط ۷ کد فوق قابل مشاهده است ، چون به خصوصیت onPressed ویجت RaisedButton مقدار دهی نشده است ، این دکمه به صورت غیر فعال (Disabled ) نمایش داده شده است . همچنین اگر مایلید رنگ پس زمینه دکمه را به حالت شیب رنگ (gradient) نمایش دهید می توانید از یک ویجت Container و خصوصیت decoration آن استفاده نمایید (مشابه خط ۲۷ کد فوق)
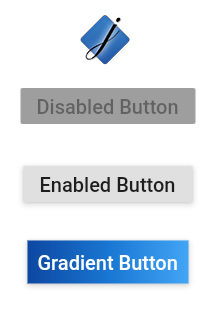
تصویر زیر خروجی کد فوق را نمایش می دهد :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
