ویجت AppBar

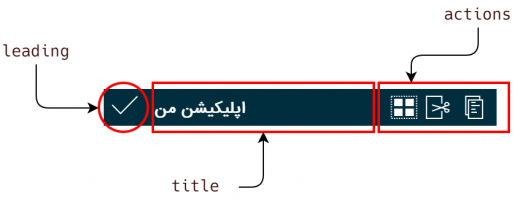
ویجت AppBar به شکل یک نوار رنگی در بالای صفحه اپلیکیشن ظاهر می شود و می تواند حاوی یک آیکون در سمت چپ ، یک متن در سمت چپ یا وسط و یک یا چند آیکون در سمت راست باشد . ویجت AppBar به این شکل پیاده سازی می شود :

از این ویجت هم به صورت مستقل و هم به صورت فراخوانی در پراپرتی appBar ویجت Scaffold می توان استفاده نمود . قطعه کد زیر نمونه ای از فراخوانی این ویجت را به نمایش گذاشته است :
AppBar(
// رنگ پس زمینه
backgroundColor: Colors.white70,
// آیکون سمت چپ
leading: Icon(Icons.camera_alt),
// میزان سایه زیر AppBar
elevation: 1.0,
// متن سمت چپ یا وسط
title: Text('اپلیکیشن من'),
// متن را وسط چین می کند
centerTitle: true,
// لیستی از آیکون های سمت راست
actions: <Widget>[
IconButton(icon: Icon(Icons.search),onPressed: null,),
IconButton(icon: Icon(Icons.favorite),onPressed: null,),
IconButton(icon: Icon(Icons.send),onPressed: null,),
],
)
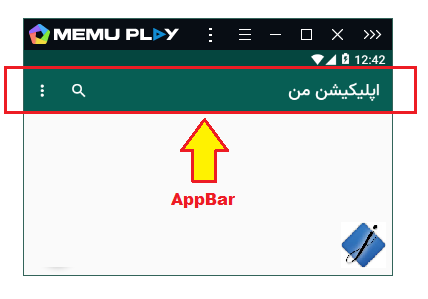
خروجی قطعه کد بالا به شکل زیر است :

جهت کسب اطلاعات بیشتر می توانید از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
