اتصال به سرور

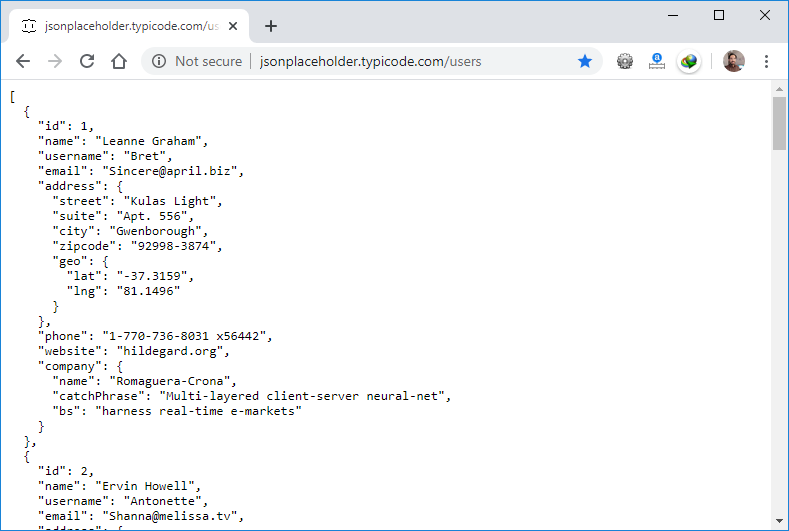
در این مثال سعی دارم روش اتصال به سرور را نشان دهم . برای این منظور ما به یک وب سرویس نیاز داریم تا به آن متصل شده و اطلاعات دریافت نماییم ، من از آدرس http://jsonplaceholder.typicode.com/users جهت دریافت اطلاعات استفاده کرده ام . این سایت تعدادی وب سرویس آماده و مقداری دیتای دمو جهت تست آماده کرده است .

برای شروع لازم است که ابتدا تعدادی کتابخانه به کد پروژه خود اضافه نمایید . برای این منظور از دستورات زیر استفاده نمایید :
import 'package:flutter/material.dart'; import 'dart:async'; import 'package:http/http.dart' as http; import 'dart:convert';
در این لحظه به احتمال زیاد در خط شماره ۴ که مربوط به import کتابخانه http هست ، خطایی را مشاهده می نمایید . جهت رفع این خطا طبق دستورالعمل زیر عمل نمایید :
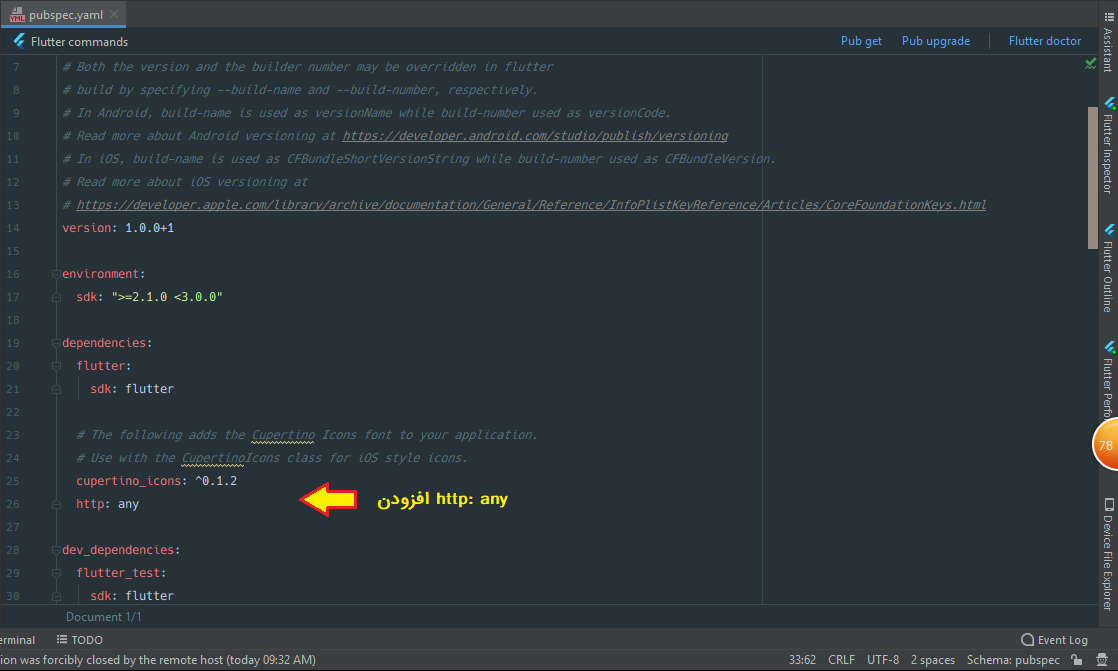
۱- به فایل pubspec.yaml در زیر dependencies خط دستور http: any را اضافه نمایید . مطابق شکل زیر :
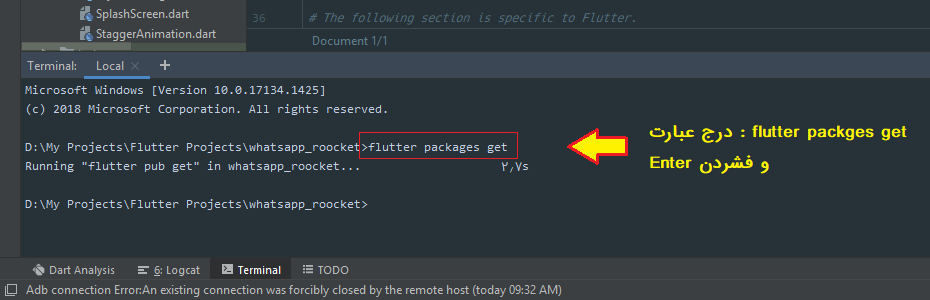
 ۲- هم اکنون در Terminal خط دستور flutter packages get را تایپ نموده و سپس دکمه Enter را بفشارید . مطابق شکل زیر :
۲- هم اکنون در Terminal خط دستور flutter packages get را تایپ نموده و سپس دکمه Enter را بفشارید . مطابق شکل زیر :
 هم اکنون خطا مربوط به Import کتابخانه http رفع می گردد .
هم اکنون خطا مربوط به Import کتابخانه http رفع می گردد .
کد این پروژه در زیر آماده است . آن را در فایل main.dart پروژه خود کپی کرده و برنامه را اجرا نمایید . در صورت لزوم از این آدرس راهنمای ایجاد یک پروژه جدید را مطالعه نمایید . کد پروژه به این شرح است :
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() async {
// تعریف یک لیست از نوع مدل داده
List<DataModel> serverData;
// فراخوانی تابع دریافت اطلاعات از سرور
serverData = await getData();
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Connect To Server And Show IP'),
centerTitle: true,
),
body: ListView.builder(
itemCount: serverData.length,
itemBuilder: (context, index) {
return Card(
color: Colors.white,
elevation: 4,
margin: EdgeInsets.symmetric(vertical: 5, horizontal: 8),
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5, vertical: 15),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(serverData[index].name),
Text(serverData[index].website)
],
),
),
);
},
),
),
));
}
// تابع فراخوانی اطلاعات از سرور
Future<List> getData() async {
List<DataModel> listData= [];
var url = 'http://jsonplaceholder.typicode.com/users';
http.Response response = await http.get(url);
var dataResponse = json.decode(utf8.decode(response.bodyBytes));
for (var item in dataResponse) {
listData.add(new DataModel(
id: item['id'],
name: item['name'],
username: item['username'],
email: item['email'],
phone: item['phone'],
website: item['website']
));
}
return listData;
}
// تعریف مدل داده
class DataModel {
int id;
String name;
String username;
String email;
String phone;
String website;
// سازنده کلاس
DataModel(
{@required this.id,
@required this.name,
@required this.username,
@required this.email,
@required this.phone,
@required this.website,
});
}
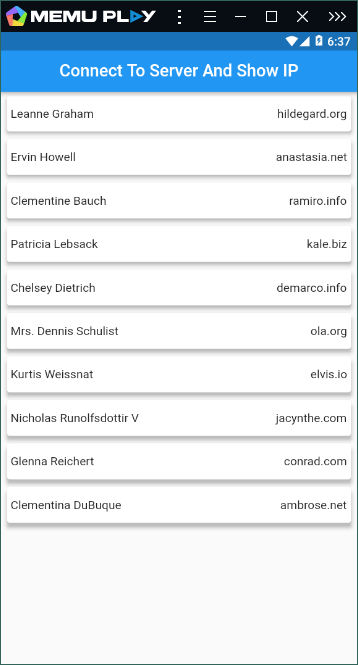
خروجی کد فوق در تصویر زیر قابل مشاهده است :
 امیدوارم این مطلب برای شما مفید باشد .
امیدوارم این مطلب برای شما مفید باشد .

2 نظر
سلام خسته نباشید در این کد اطلاعات را به صورت لیست در می یاد ولی اگر به صورت مپ باشه چطور می شود؟؟
دوست عزیز سلام
سوال شما را به درستی متوجه نشدم ولی در پاسخ به سوالتون ، جوابی که فکر می کنم به سوال شما نزدیک تر است را خدمتون میدهم .
شما لیست ها را به دو روش map و forEach می توانید پیمایش کنید . این دو روش با هم تفاوت هایی دارند که من در قالب یک مقاله به این موضوع پرداختم و شما در لینک زیر می توانید آن را مطالعه کنید :
لیست ها در دارت