ویجت SliverAppBar

ویجت SliverAppBar جایگزین خصوصیت AppBar ویجت Scaffold می باشد و زمانی که شما از ویجت NestedScrollView جهت پیاده سازی پیمایش تودرتو استفاده کرده است ، کاربرد دارد . در واقع توسط این ویجت است که ویجت NestedScrollView می تواند نسبت به مخفی سازی AppBar در پیمایش های عمودی اقدام نماید .
قطعه کد زیر نمونه ای از پیاده سازی این ویجت را نمایش می دهد :
Scaffold(
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
new SliverAppBar(
// حذف فاصله اضافی بالا
primary: false,
// ثابت (قلاب) کردن اپ بار
pinned: true,
// مخفی (شناور) کردن اپ بار و ثابت (قلاب) کردن تب بار
floating: true,
title: Text('واتساپ'),
// سایه ی زیر اپ بار
elevation: 5,
bottom: TabBar(
controller: tabController,
indicatorColor: Colors.white, // رنگ حالت انتخاب زیر هر تب
tabs: <Widget>[
Tab(
icon: Icon(Icons.camera_alt),
),
Tab(
text: 'چت ها',
),
Tab(
text: 'وضعیت',
),
Tab(
text: 'تماس ها',
),
],
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('searchIcon');
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
print('moreIcon');
},
)
],
)
];
},
body: TabBarView(
controller: tabController,
children: <Widget>[
CameraScreen(),
ChatScreen(),
StatusScreen(),
CallScreen()
],
)),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.chat),
onPressed: () {
print('Floating Click');
},
),
);
همانطور که در کد فوق نیز قابل مشاهده است ، در خط ۳ با استفاده از خصوصیت headerSliverBuilder ویجت NestedScrollView نسبت به تعریف یک ویجت SliverAppBar اقدام کرده ایم . خصوصیت pinned در خط ۶ باعث ثابت شده کل AppBar در پیمایش های عمودی می گردد و خصوصیت floating باعث ثابت شدن قسمت TabBar و مخفی شدن قسمت AppBar می گردد .
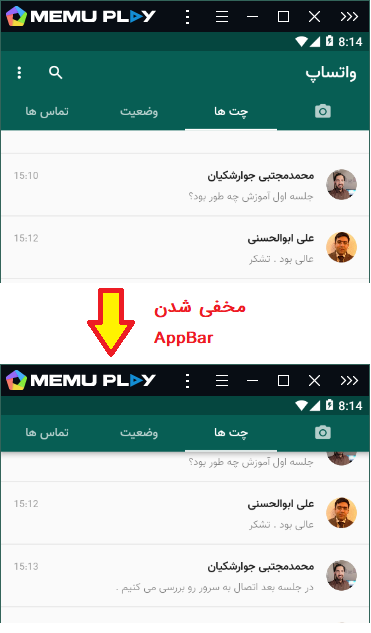
نتیجه کد فوق در تصویر زیر دیده می شود :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
