ویجت Scaffold

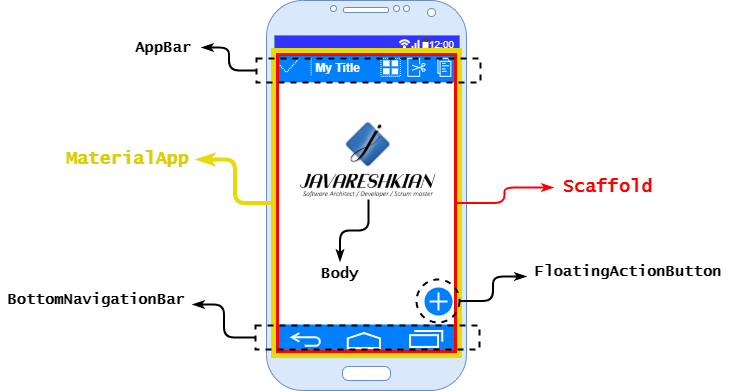
ویجت Scaffold (داربست) یکی از کاربردی ترین ویجت های اسکلت بندی صفحه می باشد . شما توسط امکانات این ویجت به راحتی چند خط کد می توانید برای صفحه ی اپلیکیشن خود AppBar , floatingActionButton , bottomNavigationBar و … را ایجاد نمایید . ایجاد هر کدام از این ویجت ها بدون استفاده از امکانات Scaffold کاری زمانگیر و ناپایدار است .

ساختار کلی ویجت Scaffold به شکل زیر است :
Scaffold(
appBar: AppBar(
title: Text('My App'),
leading: null,
actions: <Widget>[],
),
body: Text('This is first app'),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
bottomNavigationBar: BottomNavigationBar(onTap: null, items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
),
]),
);
تذکر : ویجت Scaffold حتما باید در یک ویجت MaterialApp قرار گیرد .
جهت کسب اطلاعات بیشتر در مورد ویجت Scaffold در محیط اندروید استودیو دکمه Ctrl را پایین نگهداشته و با موس بر روی Scaffold کلیک نمایید تا به کلاس سازنده ویجت هدایت شوید و در آنجا تمام پراپرتی های این ویجت را مشاهده و مطالعه نمایید . همچنین در این لینک از سایت اصلی فلاتر در مورد این ویجت اطلاعات کسب نمایید .
امیدوارم این مطلب برای شما مفید باشد .

3 نظر
مرسی بابت توضیحاتتتت
سپاس
موفق باشید