ویجت Row

ویجت Row تمام فرزندان خود را در یک ردیف افقی نمایش می دهد . اگر مایلید فرزند ویجت Row تمام فضای خود را پر کند می توانید از ویجت Expanded استفاده نمایید . همچنین در نظر داشته باشید که ویجت Row پیمایش نمی شود لذا اگر فرزندان داخل این ویجت زیاد هستند ، این یک خطر است و ممکن است در سایزهای مختلف نمایشگر ، ایجاد خطا نماید ، در این حالت از ویجت ListView استفاده نمایید . در صورتی که مایلید فرزندان در یک ردیف عمودی نمایش داده شوند از ویجت Column استفاده نمایید .
کد زیر نمونه ای از پیاده سازی این ویجت را به نمایش گذاشته است :
Row(
children: <Widget>[
Expanded(
child: Text('Deliver features faster', textAlign: TextAlign.center),
),
Expanded(
child: Text('Craft beautiful UIs', textAlign: TextAlign.center),
),
Expanded(
child: FittedBox(
fit: BoxFit.contain, // otherwise the logo will be tiny
child: const FlutterLogo(),
),
),
],
)
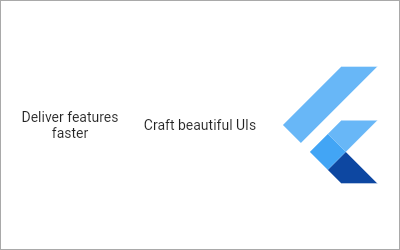
خروجی کد بالا به شکل زیر است :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
