تعریف Listener

Listener به معنی شنونده ، وظیفه شناسایی تغییرات در ویجت تحت نظر خود را دارد . به عنوان مثال شما اگر یک کنترلر از نوع TextEditingController تعریف نمایید و آن را به خصوصیت controller ویجت TextFormField یا ویجت TextField متصل نمایید ، می توانید توسط یک Listener مقادیر ثبت شده توسط کاربر در ویجت ها را آشکار نمایید . این قابلیت در زمانی که شما مایلید به ازای هر کلید فشرده شده ، کنترلی را انجام و واکنشی نشان دهید ( مثلا از درج کاراکترهای خاص جلوگیری نمایید ) کاربرد دارد و یا اگر مایل باشید کاربر به ازای فشرده دکمه های جهت نما از صفحه کلید باعث جابجایی یک ویجت در صفحه گردد ، باز هم راه حل استفاده از شنونده هاست .
قطعه کد زیر روش تعریف یک Listener را به نمایش گذاشته است :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// تعریف کنترلر
var textController = new TextEditingController();
String _textInput = '';
@override
void initState() {
// TODO: implement initState
super.initState();
textController.addListener(() {
setState(() {
_textInput = textController.text;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Listener'),
),
body: Padding(
padding: const EdgeInsets.all(20),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
width: 100,
height: 100,
child: Image.network(
'https://javareshkian.ir/wp-content/uploads/2020/03/javareshkian4.png')),
SizedBox(
height: 60,
),
Text(
_textInput,
style: TextStyle(fontSize: 38),
),
SizedBox(
height: 60,
),
InputFieldArea(
textController: textController,
)
],
),
),
),
);
}
}
class InputFieldArea extends StatelessWidget {
// تعریف یک خصوصیت کنترلر
final TextEditingController textController;
// تعریف سازنده کلاس و دریافت کنترلر از ورودی
InputFieldArea({@required this.textController});
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.only(bottom: 10),
child: TextField(
// اتصال کنترلر به ویجت
controller: textController,
));
}
}
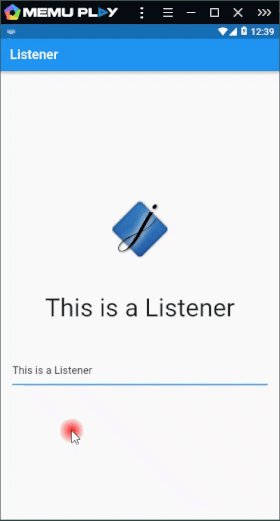
خروجی کد فوق در تصویر زیر قابل مشاهده است :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
