ویجت TextFormField

ویجت TextFormField در واقع همان ویجت TextField است با یک سری قابلیت های اضافه ، در واقع این ویجت در پیاده سازی خود از ویجت TextField استفاده کرده است فقط تعدادی قابلیت اضافه تر جهت همکاری در ساخت یک فرم ثبت اطلاعات به خود اضافه کرده است .
از جمله قابلیت های کلید این ویجت می توان به validator و onSaved اشاره نمود . متد validator با دریافت یک Callback Function به شما این امکان را می دهد که بر روی اطلاعات ثبت شده یک سری دستور کنترلی را اجرا نمایید . متد onSaved نیز هر گاه فراخوانی شود با دریافت یک CallBack Function می تواند مقدار ثبت شده در ویجت را دریافت و دستور موجود در فانکشن را بر روی آنها اجرا نماید . هر دوی این متدها به صورت خودکار توسط والد فرم خود فراخوانی می گردد .
این یعنی اینکه برای ساخت یک فرم ثبت اطلاعات ابتدا از ویجت Form استفاده می کنید ، سپس تمام ویجت های TextFormField را در داخل آن قرار می دهید ، حال با فراخوانی کلید فرم والد ، تمام متدهای validator مربوط به ویجت های TextFormField فراخوانی و در صورتی که مقادیر تمام ویجت های تایید گردد ، مقدار صحیح برای متد کلید فرم بازگشت داده می شود . به این روش فرآیند کنترل اعتبار ورودی ها سرعت زیاد و دقت بالایی خواهد یافت . در این رابطه مطالعه دو مقاله زیر را توصیه می کنم :
قطعه کد زیر نمونه ای از پیاده سازی ویجت TextFormField را به نمایش گذاشته است :
TextFormField(
decoration: const InputDecoration(
icon: Icon(Icons.person),
hintText: 'What do people call you?',
labelText: 'Name *',
),
onSaved: (String value) {
// This optional block of code can be used to run
// code when the user saves the form.
},
validator: (String value) {
return value.contains('@') ? 'Do not use the @ char.' : null;
},
)
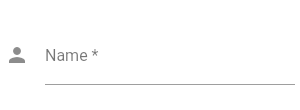
خروجی کد فوق به شکل زیر است :

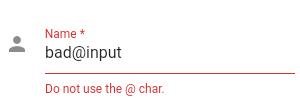
در صورتی که توسط تابع validator مقدار ورودی تایید نگردد ، متن خطا به شکل زیر نمایش داده می شود :

شکل تمام خصوصیت های ویجت با قابلیت decoration قابل تنظیم و تغییر است از جمله رنگ متن خطا ، وضعیت کادر حاشیه در وضعیت های انتخاب ، انتخاب با خطا و … به عنوان مثال به قطعه کد زیر توجه نمایید :
TextFormField(
validator: (String value) {
print(value.contains('@') && value.contains('.'));
if (value.contains('@') && value.contains('.')) {
}else
return 'نام کاربری نامعتبر است !';
},
onSaved: (String value){
_passwordValue = value;
},
obscureText: obscureText,
textAlign: TextAlign.center,
style: TextStyle(color: textColor, fontSize: textFontSize,),
decoration: InputDecoration(
icon: Icon(
iconInput,
color: iconColor,
),
hintText: hintText,
hintStyle:
TextStyle(color: hintColorText, fontSize: hintFontSize),
contentPadding: EdgeInsets.symmetric(vertical: 15, horizontal: 5),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.white30),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.white),
),
errorBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.yellow),
),
focusedErrorBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.yellow),
),
errorStyle: TextStyle(color: Colors.yellow, fontSize: 12)
),
)
خروجی کد فوق در تصویر زیر قابل مشاهده است :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
