ویجت FloatingActionButton

ویجت FloatingActionButton جهت نمایش یک دکمه دایره ای شکل شناور در پایین نمای برنامه به کار می آید . این ویجت اغلب در همکاری با خصوصیت floatingActionButton ویجت Scaffold به کار می رود . اگر رویداد onPressed را با null مقداردهی کنید ، دکمه غیرفعال شده و دیگر به لمس کاربر واکنشی نشان نمی دهد .
قطعه کد زیر نمونه ای پیاده سازی این ویجت را نمایش می دهد :
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(debugShowCheckedModeBanner: false, home: MyHomeApp()));
class MyHomeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('FloatingActionButton'),
leading: Icon(Icons.more_vert),
actions: <Widget>[
Padding(
padding: const EdgeInsets.all(15.0),
child: Icon(Icons.search),
)
],
),
body: Center(
child: SizedBox(
width: 100,
height: 100,
child: Image.network(
'https://javareshkian.ir/wp-content/uploads/2020/03/javareshkian4.png'))),
floatingActionButton: FloatingActionButton.extended(
onPressed: () {
// Add your onPressed code here!
},
label: Text('Approve'),
icon: Icon(Icons.thumb_up),
backgroundColor: Colors.blueAccent,
),
);
}
}
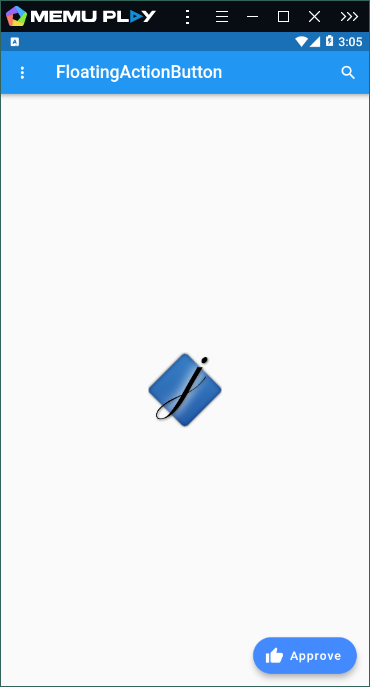
خروجی کد فوق به شکل زیر است :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
