ویجت Divider

ویجت Divider ، یک خط افقی نازک جهت جدا کردن محتوا در لیست ها ، منوهای کشویی و … ترسیم می کند . در قطعه کد زیر استفاده از ویجت Divider در PopupMenuItem به نمایش گذاشته شده است :
PopupMenuItem(
child: Divider(
height: 1,
),
)
همچنین جهت استفاده از ویجت Divider در ویجت ListView مطابق کد زیر عمل می شود :
ListView.builder(
itemCount: 3,
itemBuilder: (context, index) {
return Column(
children: <Widget>[
Divider(
height: 10,
),
ListTile(
leading: CircleAvatar(
backgroundColor: Colors.grey[300],
backgroundImage: NetworkImage('https://javareshkian.ir/wp-content/uploads/2020/04/fakhr-Small.png'),
),
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
'محمدمجتبی جوارشکیان',
style:
TextStyle(fontSize: 13, fontWeight: FontWeight.bold),
),
Text(
'۱۵:۱۰',
style: TextStyle(fontSize: 11, color: Colors.grey),
)
],
),
subtitle: Container(
padding: EdgeInsets.only(top: 5),
child: Text(
'جلسه اول آموزش چه طور بود ؟',
style:
TextStyle(fontSize: 12, fontWeight: FontWeight.w300),
)),
),
],
);
}
)
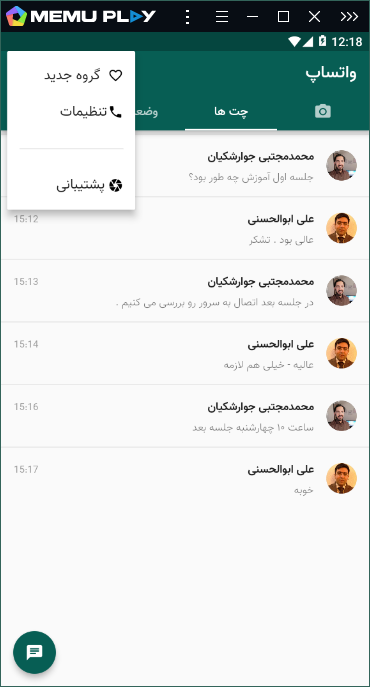
خروجی قطعه کد بالا به شکل زیر است :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
