کار با Flutter Inspector

در مراحل طراحی UI اپلیکیشن ، مخصوصا در مواقعی که تعداد ویجت های کار شده در UI زیاد باشند ممکن است مواردی پیش بیاید که شما را دچار سردرگمی کند و برای شما قابل درک نباشد که چرا خروجی به آن شکلی که شما انتظار داشته اید نیست . در این موارد Flutter Inspector راه حل بسیار خوبی ارائه می دهد .
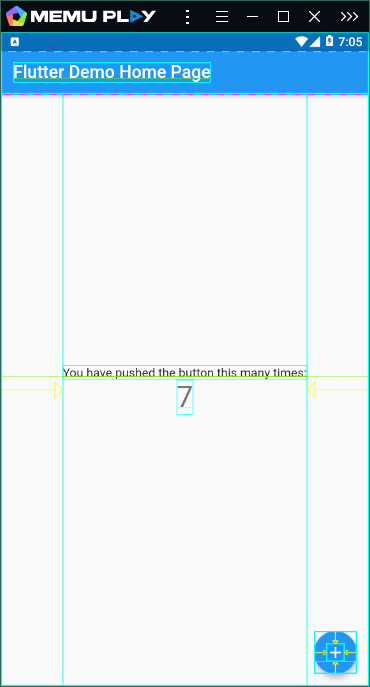
 همان طور که در تصویر بالا نیز مشاهده می نمایید من با استفاده از Flutter Inspector ، موقعیت ویجت ها را در شبیه ساز نمایش داده ام تا به این وسیله بتوانم تصمیم گیری صحیح را داشته باشم .
همان طور که در تصویر بالا نیز مشاهده می نمایید من با استفاده از Flutter Inspector ، موقعیت ویجت ها را در شبیه ساز نمایش داده ام تا به این وسیله بتوانم تصمیم گیری صحیح را داشته باشم .
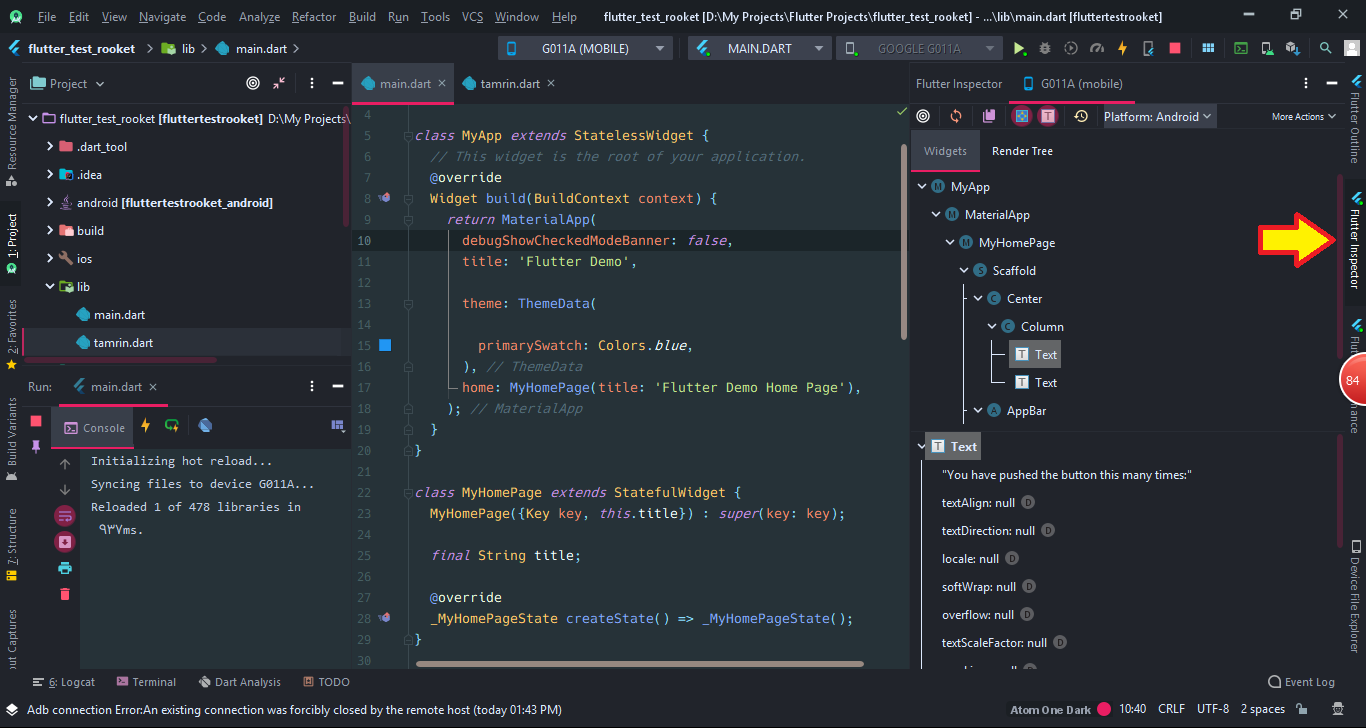
جهت فعال کردن قابلیت های Flutter Inspector از سایدبار سمت راست محیط اندروید استودیو بر روی تب Flutter Inspector کلیک نمایید .

پس از اجرای برنامه و مشاهده خروجی در شبیه ساز ، در پنجره مربوط به Flutter Inspector از محیط اندروید استودیو ، از نوار ابزار بالای پنجره بر روی گزینه ی Show Debug Paint کلیک نمایید تا فعال شود . حال در شبیه ساز موقعیت هر ویجت و فاصله آن تا ویجت های دیگر و یا ویجت والدش قابل مشاهد است .
همچنین اگر گزینه ی Show Paint Baselines را نیز فعال نمایید یک خط سبز رنگ به وسط تمام ویجت های والد UI شما اضافه می شود و به این وسیله موقعیت وسط هر ویجت والد را نمایش می دهد .
یکی دیگر از امکانات جذاب Flutter Inspector گزینه Enable Select Widget Mode می باشد که با فعال کردن آن هر گاه از داخل شبیه ساز بر روی یک ویجت کلیک نمایید از داخل Flutter Inspector ویجت مربوطه در حالت انتخاب قرار می گیرد و یا بلعکس هر گاه از Flutter Inspector ویجتی را انتخاب نمایید در شبیه ساز ویجت مربوطه در حالت انتخاب قرار می گیرد .
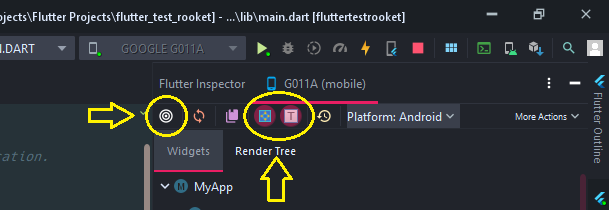
در تصویر زیر محل این سه گزینه نمایش داده شده است :
 امیدوارم این مطلب برای شما مفید باشد .
امیدوارم این مطلب برای شما مفید باشد .
