کلاس NetworkImage

کلاس NetworkImage نیز همانند ویجت Image ، قابلیت نمایش عکس از شبکه را دارد . فقط باید توجه داشته باشید که خروجی این کلاس از نوع Widget نیست ، لذا نمی توانید به صورت مستقیم از این کلاس جهت نمایش عکس در UI استفاده نمایید و فقط می توانید خروجی این کلاس را به ورودی خصوصیات سایر کلاس ها (مانند backgroundImage ) ارسال نمایید . کد زیر نمونه ای از استفاده از این کلاس را به نمایش گذاشته است :
ListTile(
leading: CircleAvatar(
backgroundColor: Colors.grey[300],
backgroundImage: NetworkImage('https://javareshkian.ir/wp-content/uploads/2020/04/fakhr-Small.png'),
),
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Text(
'محمدمجتبی جوارشکیان',
style: TextStyle(fontSize: 13, fontWeight: FontWeight.bold),
),
Text(
'۱۵:۱۰',
style: TextStyle(fontSize: 11, color: Colors.grey),
)
],
),
subtitle: Container(
padding: EdgeInsets.only(top: 5),
child: Text(
'جلسه اول آموزش چه طور بود ؟',
style: TextStyle(fontSize: 12, fontWeight: FontWeight.w300),
)
),
)
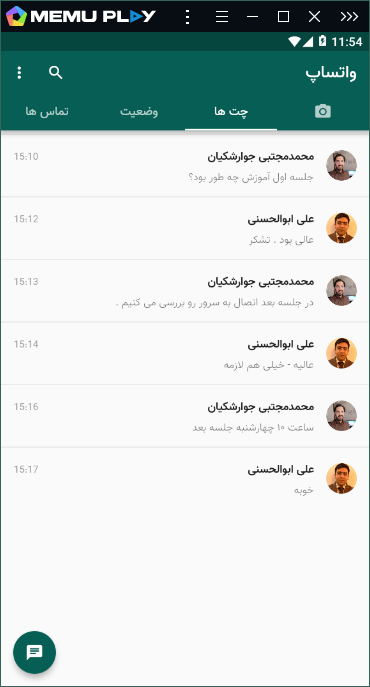
همانطور که در خط ۴ قطعه کد بالا نیز قابل مشاهده است از کلاس NetworkImage جهت ارسال مقدار به خصوصیت backgroundImage ویجت CircleAvatar استفاده شده است . خروجی کد بالا در تصویر زیر قابل مشاهد است :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
