کلاس BoxDecoration

کلاس BoxDecoration از کتابخانه ترسیم (painting library) مشتق شده است و قادر است برای یک کادر ، حاشیه ترسیم نماید ، آن را به شکل دایره یا مستطیل نمایش دهد و در صورت نمایش مستطیلی ، گوشه های آن را گرد نماید .
همچنین قابلیت ایجاد شیب رنگ و نمایش تصویر را نیز دارد . در نمایش تصویر قابلیت کنترل موقعیت تصویر و تراز آن را دارد . در زیر نمونه ای از پیاده سازی این کلاس به نمایش گذاشته شده است :
Container(
decoration: BoxDecoration(
color: const Color(0xff7c94b6),
image: const DecorationImage(
image: NetworkImage('https:///flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg'),
fit: BoxFit.cover,
),
border: Border.all(
color: Colors.black,
width: 8,
),
borderRadius: BorderRadius.circular(12),
),
)
از کلاس BoxDecoration امکان ایجاد مستقیم یک ویجت وجود ندارد و فقط در خصوصیت decoration سایر ویجت ها فراخوانی می گردد .
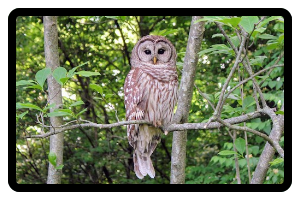
کلاس BoxDecoration جهت نمایش و مدیریت عکس ها از کلاس DecorationImage کمک می گیرد . در زیر نمونه خروجی کد دستور بالا نمایش داده شده است :

نمونه ای از ایجاد شیب رنگ توسط BoxDecoration در کد زیر دیده می شود :
BoxDecoration(
gradient: LinearGradient(
colors: <Color>[
Color(0xFF0D47A1),
Color(0xFF1976D2),
Color(0xFF42A5F5),
],
),
),
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
