کلاس BottomAppBar

کلاس BottomAppBar که بطور معمول با خصوصیت bottomNavigationBar ویجت Scaffold استفاده می شود و می تواند شکافی در امتداد قسمت بالایی داشته باشد که باعث می شود فضای خالی در زیر FloatingActionButton ایجاد گردد . این کلاس جایگزینی برای ویجت BottomNavigationBar می باشد و با همکاری ویجت FloatingActionButton طرحی متفاوت را ایجاد می نماید .
کد زیر نحوه پیاده سازی این کلاس را نمایش می دهد :
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(debugShowCheckedModeBanner: false, home: MyHomeApp()));
class MyHomeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BottomAppBar'),
leading: Icon(Icons.more_vert),
actions: <Widget>[
Padding(
padding: const EdgeInsets.all(15.0),
child: Icon(Icons.search),
)
],
),
body: Center(
child: SizedBox(
width: 100,
height: 100,
child: Image.network(
'https://javareshkian.ir/wp-content/uploads/2020/03/javareshkian4.png'))),
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(), // ایجاد قوس زیر دکمه
notchMargin: 8, // میزان قوس زیر دکمه
clipBehavior: Clip.antiAlias, // نرم کننده قوس
color: Theme.of(context).primaryColor, // دریافت رنگ از تم جاری
child: Container(
height: 55.0,
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
print('Floating Button Tap');
},
tooltip: 'My Floating',
child: Icon(Icons.add),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
}
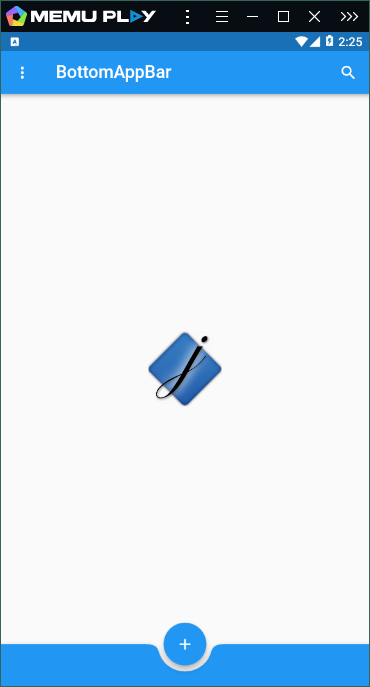
خروجی کد فوق به شکل زیر است :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
