ویجت Stack

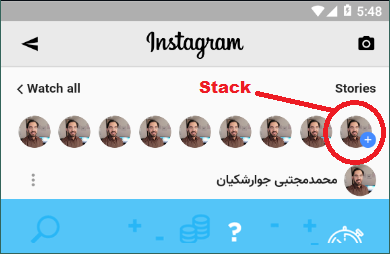
ویجت Stack ، فرزندان خود را به ترتیب بر روی هم قرار می دهد . این ویجت در زمانی کاربرد دارد که شما مایل باشید ، چندین ویجت را با ترتیبی خاص بر روی هم دیگر قرار دهید . ( به عنوان مثال عکس های پشت سر هم یا دکمه ای بر روی عکس کاربر )

در کد زیر ، شکل کلی پیاده سازی این ویجت نشان داده شده است :
Stack(
alignment: Alignment.bottomRight,
children: <Widget>[
Container(
width: 40.0,
height: 40.0,
margin: EdgeInsets.symmetric(horizontal: 5.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: NetworkImage(
'https://javareshkian.ir/wp-content/uploads/2020/04/fakhr-Small-100x100.png'),
fit: BoxFit.cover,
),
),
),
CircleAvatar(
radius: 10.0,
backgroundColor: Colors.blueAccent,
child: Icon(
Icons.add,
size: 14.0,
color: Colors.white,
),
)
],
)
استفاده از کلاس Positioned
همانطور که در خط ۲ کد فوق مشاهده می نمایید جهت تعیین موقعیت تصویر ترسیم شده توسط ویجت CircleAvatar از خصوصیت alignment: Alignment.bottomRight استفاده شده است . در صورتی که مایلید موقعیت دهی انعطاف پذیرتری داشته باشید می توانید از کلاس Positioned نیز استفاده نمایید . این کلاس با خصوصیت های top , right , button , left به شما این امکان را می دهد تا کنترل شخصی سازی شده ای را بر روی موقعیت ویجت های Stack ، اعمال نمایید .
قطعه کد زیر توسط کلاس Positioned مجدد پیاده سازی شده است :
Stack(
children: <Widget>[
Container(
width: 40.0,
height: 40.0,
margin: EdgeInsets.symmetric(horizontal: 5.0),
padding: EdgeInsets.all(2.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: NetworkImage(
'https://javareshkian.ir/wp-content/uploads/2020/04/fakhr-Small-100x100.png'),
fit: BoxFit.cover,
),
),
),
Positioned(
right: 1.0,
top: 5.0,
child: CircleAvatar(
radius: 10.0,
backgroundColor: Colors.blueAccent,
child: Icon(
Icons.add,
size: 14.0,
color: Colors.white,
),
),
)
],
)
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
