ویجت PopupMenuButton

از ویجت PopupMenuButton ، جهت نمایش یک منوی بازشونده استفاده می شود . به عنوان مثال در خصوصیت action ویجت Scaffold می توانید از این ویجت استفاده نمایید . قطعه کد زیر نمونه ای از پیاده سازی این ویجت را نمایش می دهد :
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {
print('search click');
},
),
PopupMenuButton<String>(
onSelected: (String itemSelect) {
print(itemSelect);
},
itemBuilder: (BuildContext context) {
return [
PopupMenuItem(
value: 'NewGroup',
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Text('گروه جدید'),
Icon(
Icons.favorite_border,
color: Colors.black,
size: 20,
),
],
),
),
PopupMenuItem(
value: 'Setting',
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Text('تنظیمات'),
Icon(
Icons.call,
color: Colors.black,
size: 20,
),
],
),
),
PopupMenuItem(
child: Divider(
height: 1,
),
),
PopupMenuItem(
value: 'Support',
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Text('پشتیبانی'),
Icon(
Icons.camera,
color: Colors.black,
size: 20,
),
],
),
)
];
},
)
]
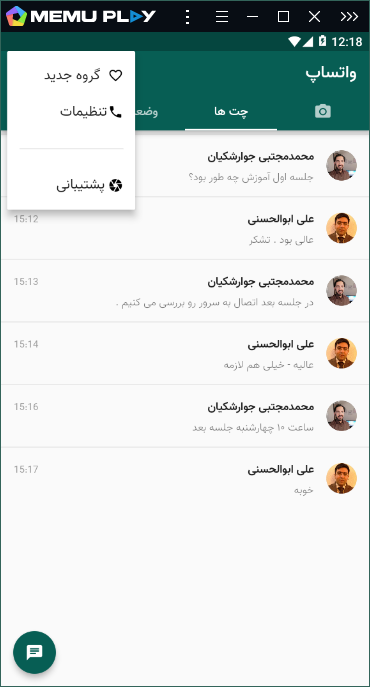
خروجی کد بالا در شکل زیر دیده می شود :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
