ویجت ListView

یکی از رایج ترین ویجت های پیمایش است که فرزندان خود را در جهت محور صلیب ( عمودی یا افقی ) تکرار می کند . در این ویجت شما در واقع فقط یک سطر از لیست را ایجاد می کنید و این ویجت ListView هست که این سطر را به تعدادی که شما تعیین کرده اید تکرار و با محتوای مورد نظر شما پر می نماید .
 ویجت ListView به دو روش مقداردهی می شود که در ادامه در این رابطه مطالعه می نمایید .
ویجت ListView به دو روش مقداردهی می شود که در ادامه در این رابطه مطالعه می نمایید .
روش اول : مقداردهی مستقیم
در این روش شما به تعدادی که مایل هستید لیست تکرار شود ، در پراپرتی children ، ویجت های مورد نظر خود را ایجاد می نماید . در این حالت در واقع شما فقط از قابلیت پیمایش ( اسکرول ) ویجت ListView استفاده کرده اید . قطعه کد زیر نمونه ای از این روش مقدار دهی را نشان می دهد :
ListView(
padding: const EdgeInsets.all(8),
children: <Widget>[
Container(
height: 50,
color: Colors.amber[600],
child: const Center(child: Text('Entry A')),
),
Container(
height: 50,
color: Colors.amber[500],
child: const Center(child: Text('Entry B')),
),
Container(
height: 50,
color: Colors.amber[100],
child: const Center(child: Text('Entry C')),
),
],
)
خروجی این کد به شکل زیر است :
 روش دوم : استفاده از متد سازنده
روش دوم : استفاده از متد سازنده
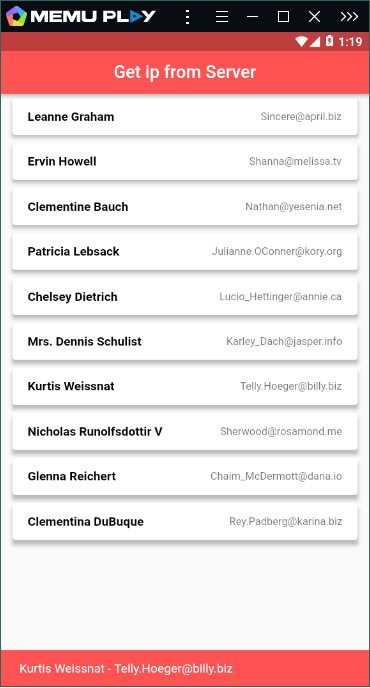
در این روش شما لیستی از اطلاعات را به ویجت ListView تحویل می دهد تا این ویجت بر اساس تعریف شما این اطلاعات را در متد سازنده (builder) خود ، تکرار نماید . این لیست اطلاعات ممکن است از یک آرایه یا لیست درونی اپلیکیشن بدست آمده باشد یا از سرور و بانک اطلاعات دریافت شده باشد . در این حالت شما از هر دو ویژگی ویجت ListView ( سازنده و پیمایش ) استفاده کرده اید . قطعه کد زیر نمونه ای از این روش استفاده را نشان می دهد :
final List<String> entries = <String>['A', 'B', 'C'];
final List<int> colorCodes = <int>[600, 500, 100];
ListView.builder(
padding: const EdgeInsets.all(8),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
color: Colors.amber[colorCodes[index]],
child: Center(child: Text('Entry ${entries[index]}')),
);
}
);
خروجی این روش نیز دقیقا همانند روش مقداردهی مستیم است :
 جهت کسب اطلاعات بیشتر در رابطه با این ویجت ، در محیط اندروید استودیو با نگهداشتن دکمه Ctrl از صفحه کلید و کلیک کردن بر روی ListView به کلاس سازنده این ویجت هدایت شده و در آنجا می توانید در رابطه با خصوصیات این ویجت مطالعه نمایید . همچنین در این لینک از سایت اصلی فلاتر در مورد این ویجت اطلاعات کسب نمایید .
جهت کسب اطلاعات بیشتر در رابطه با این ویجت ، در محیط اندروید استودیو با نگهداشتن دکمه Ctrl از صفحه کلید و کلیک کردن بر روی ListView به کلاس سازنده این ویجت هدایت شده و در آنجا می توانید در رابطه با خصوصیات این ویجت مطالعه نمایید . همچنین در این لینک از سایت اصلی فلاتر در مورد این ویجت اطلاعات کسب نمایید .
