ویجت Expanded

ویجت Expanded ، فرزند یک Row ، Column یا Flex را در امتداد محور اصلی ، گسترش می دهد تا کل فضای موجود را پر کند . اگر چندین فرزند از Expanded استفاده نمایند ، فضای موجود با توجه به فاکتور فلکس بین آنها تقسیم می شود . این ویجت فقط از انواع StatelessWidgets و StatefulWidgets پشتیبانی می کند ( از انواع دیگر مثلا RenderObjectWidgets پشتیبانی نمی کند ) .
تذکر : ویجت Expanded به هیچ عنوان سایز والد خود را افزایش نمی دهد و فقط در سایز والد گسترش مییابد .
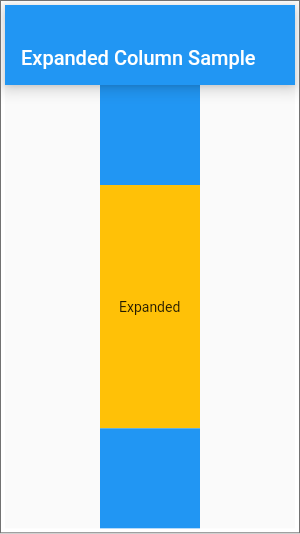
کد زیر نمونه ای از پیاده سازی ویجت Expanded را در ویجت Column نمایش می دهد :
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Expanded Column Sample'),
),
body: Center(
child: Column(
children: <Widget>[
Container(
color: Colors.blue,
height: 100,
width: 100,
),
Expanded(
child: Container(
color: Colors.amber,
width: 100,
),
),
Container(
color: Colors.blue,
height: 100,
width: 100,
),
],
),
),
);
}
تصویر زیر خروجی کد فوق را نشان می دهد :

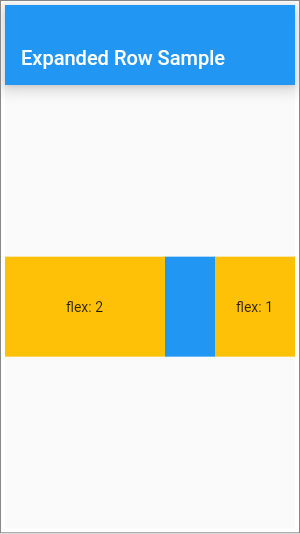
کد زیر نمونه پیاده سازی ویجت Expanded را در ویجت Row نمایش می دهد :
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Expanded Row Sample'),
),
body: Center(
child: Row(
children: <Widget>[
Expanded(
flex: 2,
child: Container(
color: Colors.amber,
height: 100,
),
),
Container(
color: Colors.blue,
height: 100,
width: 50,
),
Expanded(
flex: 1,
child: Container(
color: Colors.amber,
height: 100,
),
),
],
),
),
);
}
تصویر زیر خروجی کد فوق را نمایش می دهد :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
