ویجت BottomNavigationBar

ویجت BottomNavigationBar میله ابزار پایین صفحه می باشد که جابجایی بین صفحات اپلیکیشن را ساده می کند و صفحات پر کاربرد را در دسترس کاربران قرار می دهد تا دسترسی به آنها ساده تر گردد . به طور معمول تعداد گزینه های موجود در ویجت BottomNavigationBar بین ۳ تا ۵ مورد است و غالبا به همراه ویجت Scaffold مورد استفاده قرار می گیرد . کد زیر نمونه ای از پیاده سازی این ویجت را به نمایش گذاشته است :
int _selectedIndex = 0;
static const TextStyle optionStyle = TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Sample'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
title: Text('Business'),
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
title: Text('School'),
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
);
}
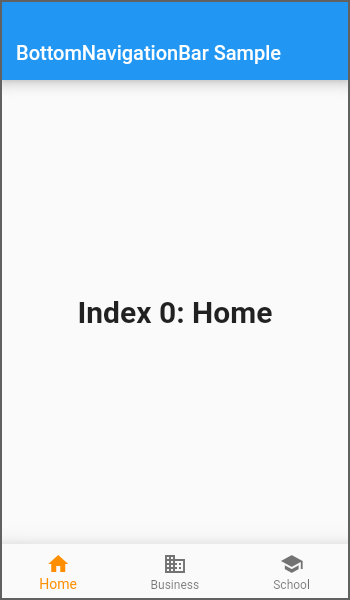
خروجی کد بالا به این شکل است :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
