کلاس Positioned

در اکثر مواقع ، جهت تعیین موقعیت ویجت ها در ویجت Stack از خصوصیت alignment: Alignment.bottomRight استفاده می شود ولی در صورتی که مایلید موقعیت دهی انعطاف پذیرتری داشته باشید می توانید از کلاس Positioned نیز استفاده نمایید . این کلاس با خصوصیت های top , right , button , left به شما این امکان را می دهد تا کنترل شخصی سازی شده ای را بر روی موقعیت ها ، اعمال نمایید .
قطعه کد زیر روش استفاده از کلاس Positioned را در ویجت Stack نمایش می دهد :
Stack(
children: <Widget>[
Container(
width: 40.0,
height: 40.0,
margin: EdgeInsets.symmetric(horizontal: 5.0),
padding: EdgeInsets.all(2.0),
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: NetworkImage(
'https://javareshkian.ir/wp-content/uploads/2020/04/fakhr-Small-100x100.png'),
fit: BoxFit.cover,
),
),
),
Positioned(
right: 1.0,
top: 5.0,
child: CircleAvatar(
radius: 10.0,
backgroundColor: Colors.blueAccent,
child: Icon(
Icons.add,
size: 14.0,
color: Colors.white,
),
),
)
],
)
همانطور که در خط ۱۷ کد فوق مشاهده می نمایید ، ویجت CircleAvatar در یک Positioned قرار گرفته است تا توسط خصوصیت right و top موقعیت آن نسبت به ویجت زیرش تعیین گردد . ما می توانستیم ویجت CircleAvatar را به صورت مستقیم در لیست childeren ویجت Stack قرار داده و سپس از خصوصیت alignment: Alignment.bottomRight ویجت Stack جهت تعیین موقعیت تصویر استفاده نماییم .
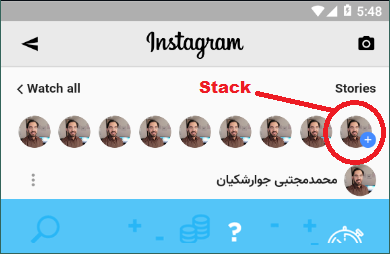
خروجی کد فوق مانند تصویر زیر است :
 جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .
