پروژه مینی سبد خرید

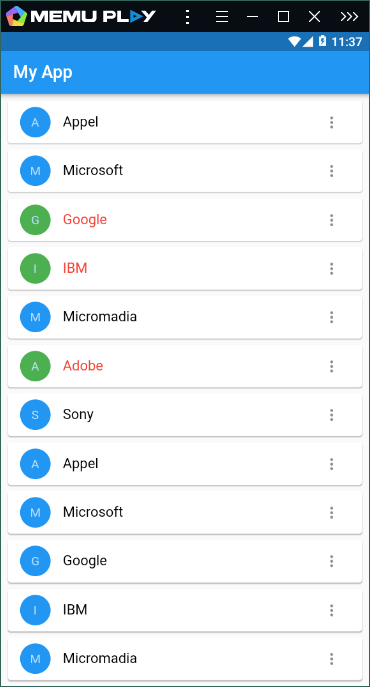
در این پروژه شما با ویجت های StateLess و StateFull و نحوه پاس داده مقادیر به هر کدام و نحوه استفاده از مجموعه های List و Set و مباحث شی گرایی و نحوه استفاده از ویجت های پایه فلاتر مثل Scaffold , ListView , ListTile , Card و CircleAvatar آشنا می شوید . خروجی این پروژه به شکل زیر است که با کلیک بر روی هر سطر ، آن سطر انتخاب شده ( رنگ متن و دایره آبی رنگ تغییر می کند ) و با کلیک بر روی آیکون سمت راست هر سطر ، عبارتی در خروجی پرینتر می شود .
 در این مثال ما به سرور متصل نشده ایم و لیست محصولات را به صورت دستی ایجاد کرده ایم . کد این پروژه به این شکل است :
در این مثال ما به سرور متصل نشده ایم و لیست محصولات را به صورت دستی ایجاد کرده ایم . کد این پروژه به این شکل است :
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
// کلاس پایه که در شروع برنامه فراخونی می شود
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// ویجت متریال اپ
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Shopping App',
// فراخوانی تابع لیست محصولات و ارسال مقادیر به آن
// در این پروژه به سرور متصل نشدیم و مقادیر لیست به صورت دستی ایجاد شده است
home: ShoppingList(products: <Product>[
new Product(name: 'Appel'),
new Product(name: 'Microsoft'),
new Product(name: 'Google'),
new Product(name: 'IBM'),
new Product(name: 'Micromadia'),
new Product(name: 'Adobe'),
new Product(name: 'Sony'),
new Product(name: 'Appel'),
new Product(name: 'Microsoft'),
new Product(name: 'Google'),
new Product(name: 'IBM'),
new Product(name: 'Micromadia'),
new Product(name: 'Adobe'),
new Product(name: 'Sony'),
new Product(name: 'Appel'),
new Product(name: 'Microsoft'),
new Product(name: 'Google'),
new Product(name: 'IBM'),
new Product(name: 'Micromadia'),
new Product(name: 'Adobe'),
new Product(name: 'Sony'),
]),
);
}
}
// کلاس سازنده یک محصول
// محصول ما در این مثال فقط شامل نام است
class Product {
final String name;
Product({this.name});
}
// تعریف یک تایپ جهت استفاده در ادامه کد
typedef void CartChangedCallBack(Product product, bool inCart);
// کلاس لیست محصولات
class ShoppingList extends StatefulWidget {
// مجموعه ای از محصولات
final List<Product> products;
// سازنده کلاس که در ورودی مجموعه ای از محصولات را دریافت می کند
ShoppingList({this.products});
@override
_ShoppingListState createState() => _ShoppingListState();
}
// کلاس استیت مربوط به لیست محصولات
class _ShoppingListState extends State<ShoppingList> {
// مجموعه ای از محصولات که در حالت انتخاب قرار گرفته اند
// این مجموعه در واقع سبد خرید ما را شکل داده است
Set<Product> ShopingCart = Set<Product>();
// تابع مدیریت سبد خرید
// در ورودی یک محصول را دریافت و در صورتی که وجود داشته باشد حذف و در غیر اینصورت اضافه می کند
void handelCartChanged(Product product, bool inCart) {
setState(() {
if (inCart) {
// حذف یک محصول
ShopingCart.remove(product);
} else {
// درج یک محصول
ShopingCart.add(product);
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My App'),
),
body: ListView(
padding: const EdgeInsets.all(5.0),
// توسط تابع مپ بر روی لیست محصولات حرکت کرده و ویجت هر سطر ساخته می شود
// توسط دستور widget می توانید به متغییرهای کلاس StateFull دسترسی داشته باشید
children: widget.products.map((Product product) {
// فراخوانی تابع سازنده هر سطر از محصول
return ShoppingListItem(
product: product,
onCartChange: handelCartChanged,
// اگر محصول در سبد خرید وجود داشته باشد مقدار True را پاس می دهد
inCart: ShopingCart.contains(product),
);
}).toList(),
),
);
}
}
// تابع سازنده هر سطر از محصول
class ShoppingListItem extends StatelessWidget {
final Product product; // آبجکت محصول
final CartChangedCallBack onCartChange; // تابع مدیریت سبد خرید
final bool inCart; // متغییر وضعیت انتخاب محصول
// سازنده کلاس با سه ورودی
ShoppingListItem({this.product, this.onCartChange, this.inCart});
// تابع مدیریت رنگ پس زمینه بر اساس وضعیت انتخاب محصول
Color getColorBackground(BuildContext context) {
return inCart ? Colors.green : Theme.of(context).primaryColor;
}
// تابع مدیریت رنگ متن بر اساس وضعیت انتخاب محصول
Color getColorText(BuildContext context) {
return inCart ? Colors.red : Colors.black;
}
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
onTap: () {
// فراخوانی تابع مدیریت سبد خرید
onCartChange(product, inCart);
},
leading: CircleAvatar(
backgroundColor: getColorBackground(context),
child: Text(product.name[0]),
),
title: Text(
product.name,
style: TextStyle(color: getColorText(context)),
),
trailing: IconButton(
onPressed: () {
print('more: ${product.name}');
},
icon: Icon(Icons.more_vert),
),
),
);
}
}
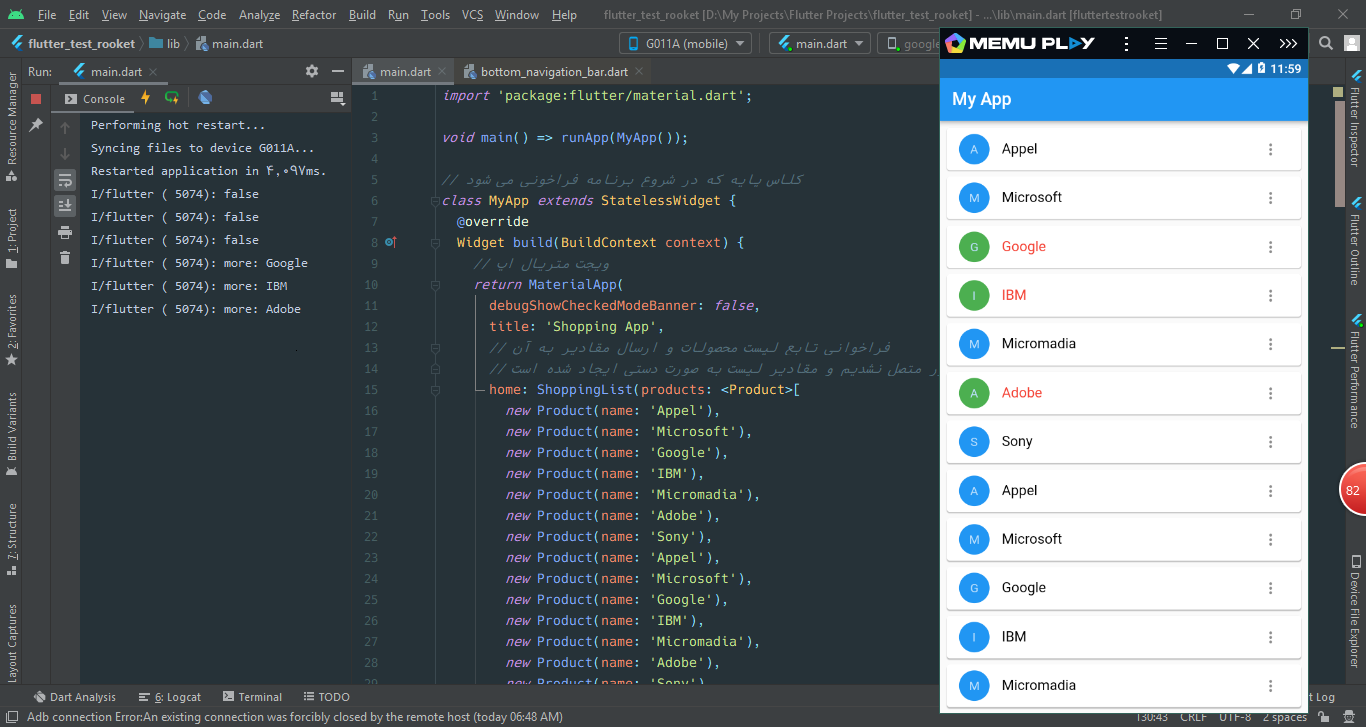
خروجی نهایی کار در محیط اندروید استودیو :

امیدوارم این مطلب برای شما مفید باشد .
