ویجت ها از نظر State

ما در محیط های دسکتاپی ( ویندوز ، مک ، لینوکس و … ) رویدادها رو تجربه کردیم . غالب نرم افزارهای محیط دسکتاپ هم بر اساس رویدادها سازماندهی می شوند و ارائه خدمت می کنند . رویداد کلیک موس (MouseClick) ، رویداد کلیک دکمه (ButtonClick) ، رویداد کوچک شدن پنجره (MinimizeWindow) ، رویداد بزرگ شدن پنجره (MaximizeWindow) و …
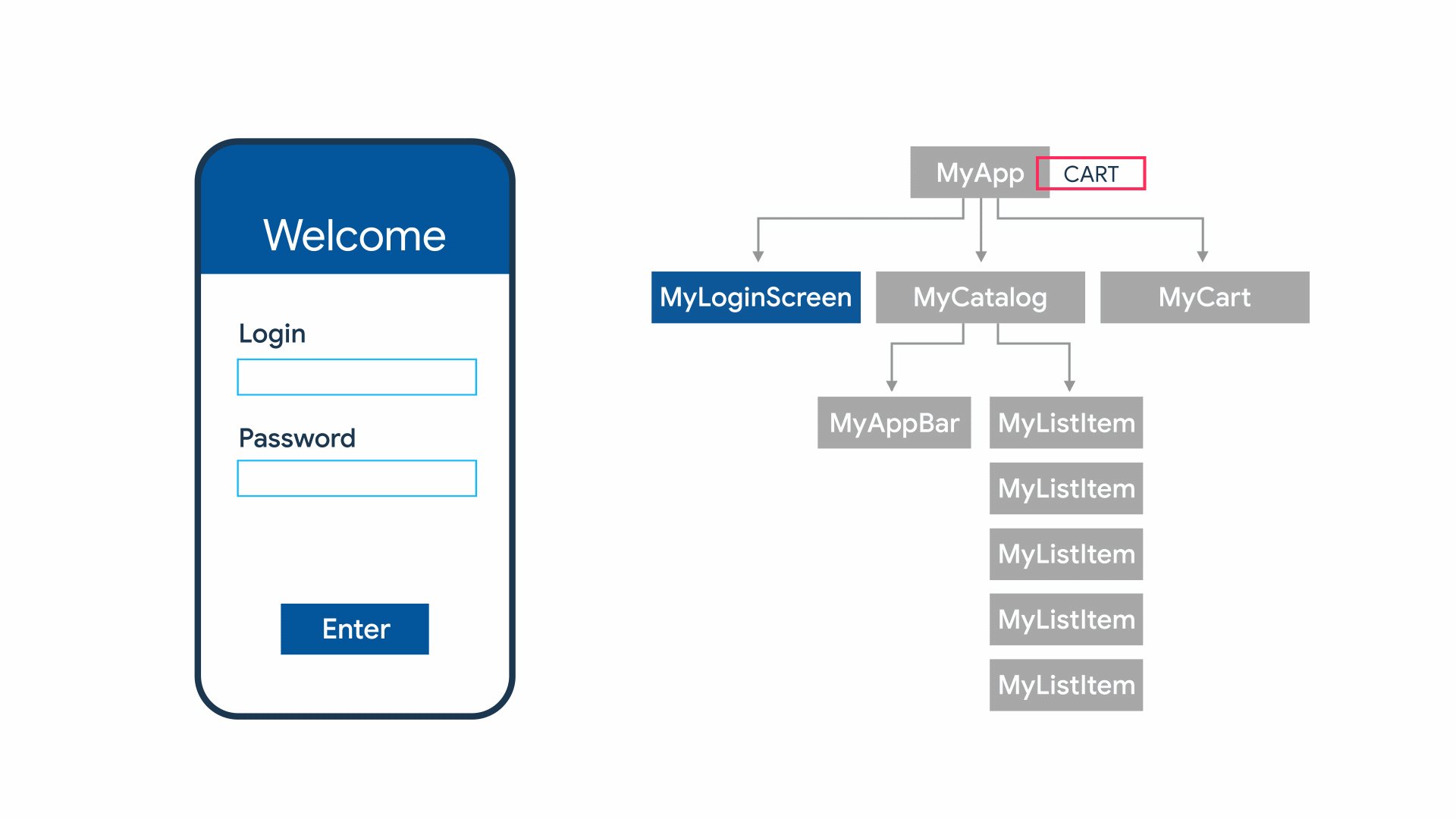
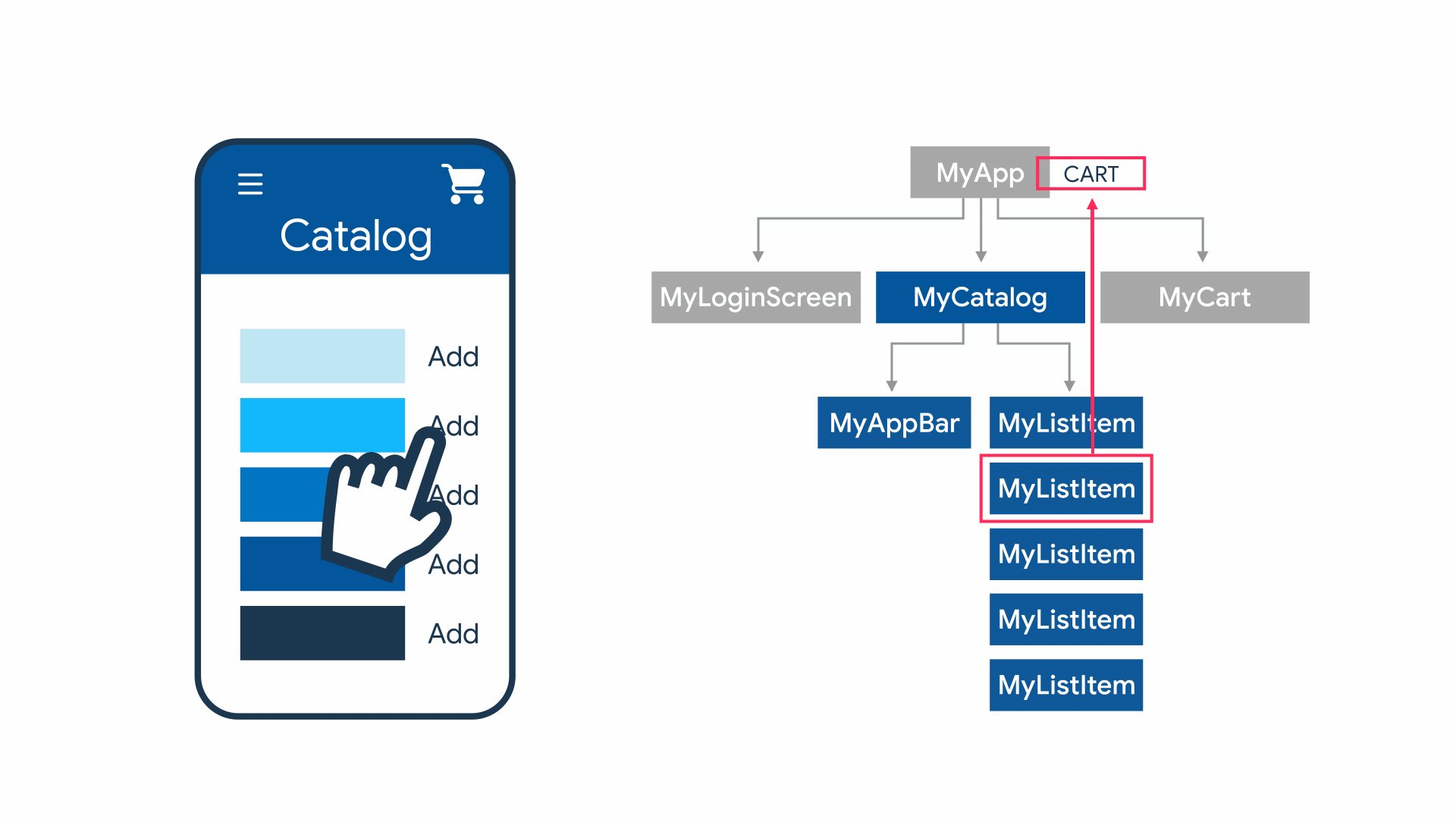
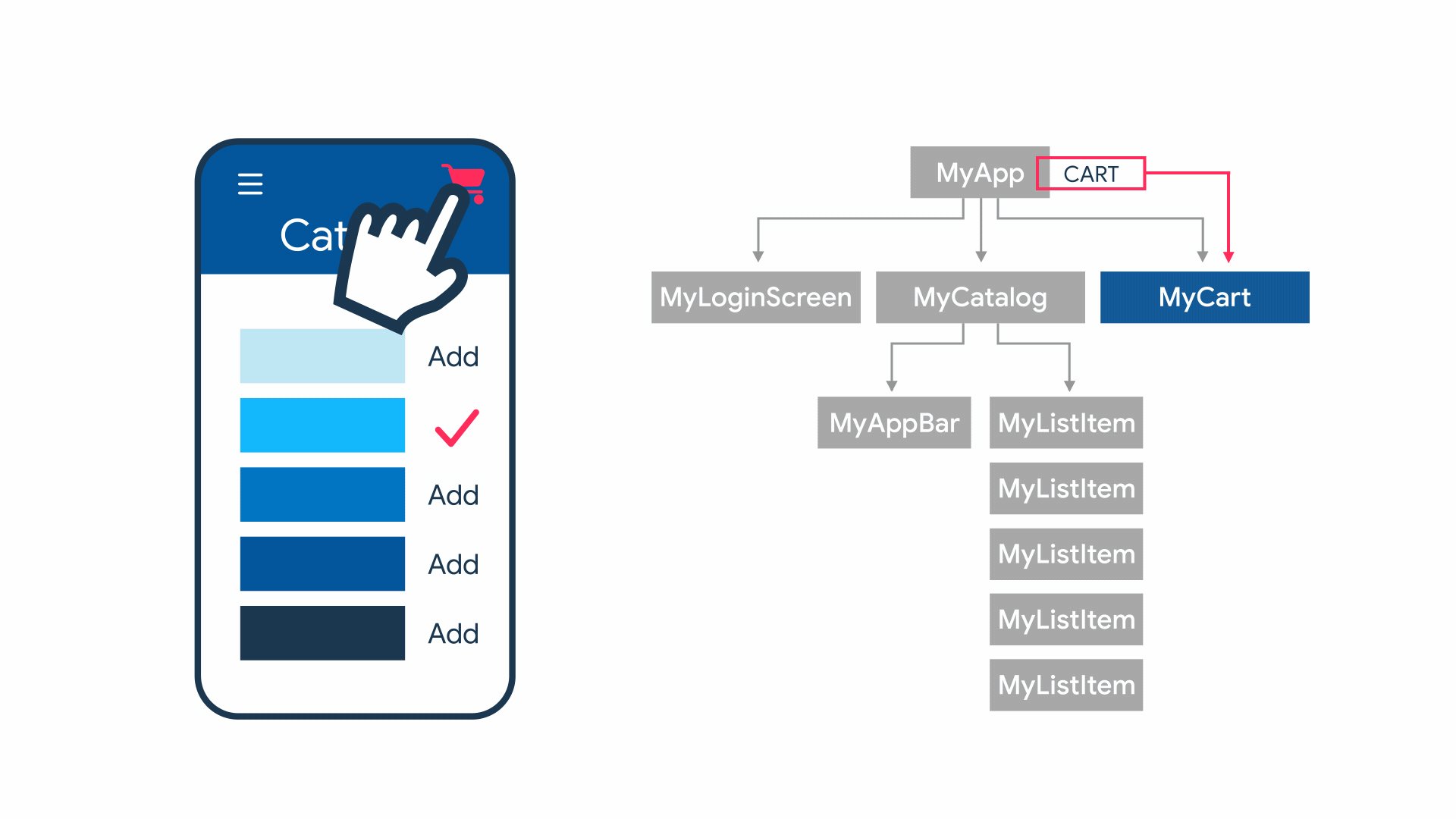
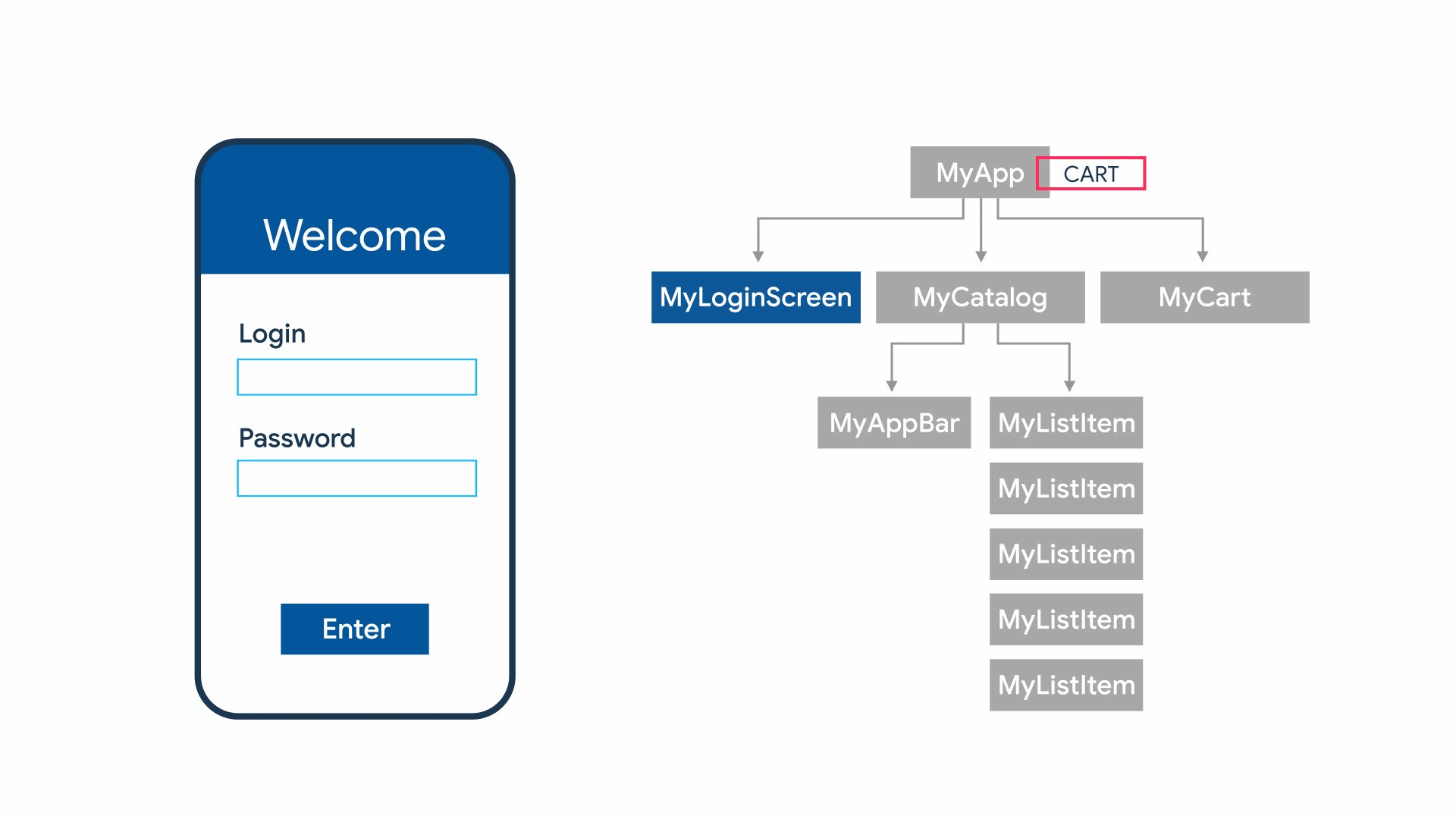
در فلاتر به تاچ کردن های کاربر در قالب حالت ها (State) واکنش نشان داده می شود . هر استیت در واقع تغییر وضعیتی است که به فراخور فعالیت کاربر به وجود می آید . به عنوان مثال با تاچ کردن دکمه شمارنده ، استیتی تغییر کرده و عدد جدید در کادر مربوطه نمایش داده می شود . در فلاتر هر تغییر وضعیت استیت که با تابع SetState فراخوانی و تحریک می شود ، باعث Build شدن و نمایش مجدد UI می شود .

به همین منظور در فلاتر دو نوع کلی از ویجت ها وجود دارد که بسته به نیاز پروژه ، برنامه نویس می تواند در مورد استفاده از هر کدام تصمیم گیری نماید . این دو نوع ویجت شامل ویجت های بدون حالت و ویجت های دارای حالت می باشند .
دسته اول : StatelessWidget ( ویجت های بدون حالت )
ویجت های بدون حالت در مواقعی که پس از نمایش UI اپلیکیشن ، نیازی به تغییر در محتوای آن نیست کاربرد دارند . این نوع ویجت ها در واقع قرار نیست به فعالیت کاربر مبنی بر تاچ کردن صفحه ، واکنش نشان دهند . ساختار کلی این نوع ویجت به شکل زیر است :
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}
جهت ایجاد این نوع از ویجت ، فقط کافیست کلمه stless را در محیط اندروید استودیو تایپ کرده و اینتر را بزنید تا به صورت خودکار این ساختار کلاس برای شما ایجاد شود . همانطور در کد بالا نیز قابل مشاهده است در بدنه این کلاس تابع build فراخوانی شده است که شما هر ویجتی را در بدنه این تابع return کنید در خروجی دریافت می شود .
دسته دوم : StatefulWidget ( ویجت های دارای حالت )
ویجت های دارای حالت نیز در مواقعی که قرار است اپلیکیشن شما به فعالیت کاربر واکنش نشان دهد یا اطلاعاتی را به صورت داینامیک از سرور دریافت و نمایش دهد ، مورد استفاده قرار می گیرد . ساختار کلی این نوع ویجت به شکل زیر است :
class ShoppingList extends StatefulWidget {
@override
_ShoppingListState createState() => _ShoppingListState();
}
class _ShoppingListState extends State<ShoppingList> {
@override
Widget build(BuildContext context) {
return Container();
}
}
جهت ایجاد این نوع از ویجت ، فقط کافیست کلمه stful را در محیط اندروید استودیو تایپ کرده و اینتر را بزنید تا به صورت خودکار این ساختار کلاس برای شما ایجاد شود . همانطور که در کد بالا نیز قابل مشاهده است ، ویجت های دارای حالت در بدنه خود کلاسی از نوع حالت (State) را فراخوانی می کند . در کلاس state نیز build را فراخوانی و ویجت مورد نظر ساخته و در خروجی دریافت می گردد .
جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .

2 نظر
ممنونم از راهنمایی خوبتون استاد
سپاس