ویجت GestureDetector

ویجت GestureDetector هر شی بی جانی را جان دار می کند . منظور من این است که هر ویجتی که به صورت ذاتی قابلیت تشخیص حرکات کاربر ( تاچ کردن و … ) را ندارد توسط ویجت GestureDetector می تواند حرکات کاربر را شناسایی و به یک تابع متصل نماید . با این ویجت شما حتی می توانید آواتار و نام کاربر را نیز به رویداد تاچ حساس و متناسب آن واکنش نشان دهید . قطعه کد زیر نمونه ای از پیاده سازی این ویجت را نمایش می دهد :
import 'package:flutter/material.dart';
class SettingPage extends StatefulWidget {
@override
_SettingPageState createState() => _SettingPageState();
}
class _SettingPageState extends State<SettingPage> {
bool _lights = false;
@override
Widget build(BuildContext context) {
return Directionality(
textDirection: TextDirection.rtl,
child: Scaffold(
appBar: AppBar(
title: Text('GestureDetector Widget'),
centerTitle: true,
),
),
body: Center(
child: Container(
alignment: FractionalOffset.center,
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Icon(
Icons.lightbulb_outline,
color: _lights ? Colors.yellow.shade600 : Colors.black,
size: 60,
),
),
GestureDetector(
onTap: () {
setState(() {
_lights = _lights ? false : true;
});
},
child: Container(
color: Colors.yellow.shade600,
padding: const EdgeInsets.all(8),
child: const Text('TURN LIGHTS ON'),
),
),
],
),
),
),
),
);
}
}
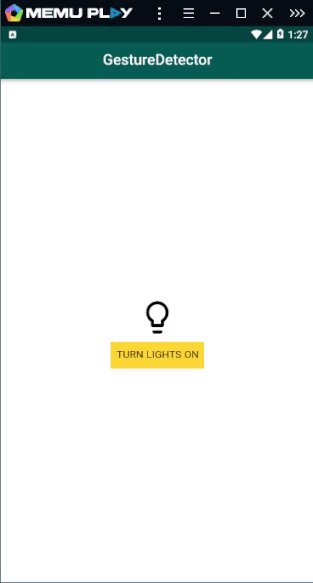
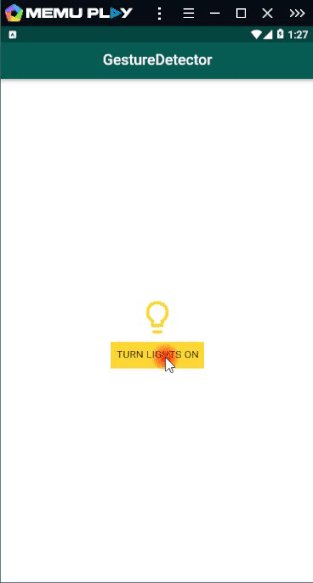
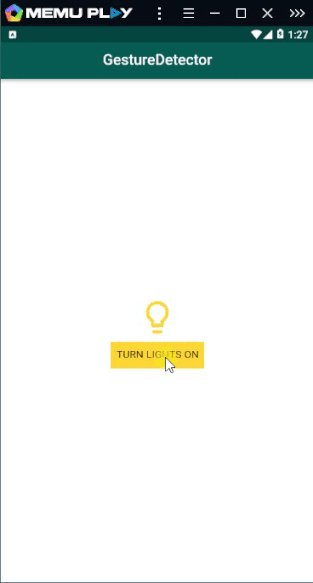
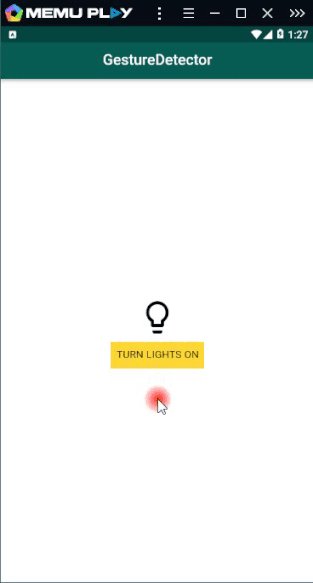
در مثال فوق یک ویجت Text که به صورت ذاتی هیچ واکنشی به حرکات کاربر نمی تواند نشان دهد ، به کمک ویجت GestureDetector به رویداد onTap واکنش نشان داده و رنگ آیکون بالای خود را تغییر می دهد .
خروجی کد فوق در تصویر زیر قابل مشاهده است :

جهت کسب اطلاعات بیشتر از این آدرس به سایت اصلی فلاتر مراجعه نمایید .
امیدوارم این مطلب برای شما مفید باشد .

2 نظر
من چندوقتی هست یادگیری فلاتر رو شروع کردم و با اکثر سایت های آموزشی سعی کردم جلو برم سایت های معروف، با خرید پکیج هاشون، اما به جرات میگم در بین سایت های آموزشی ایران بهترین هستید، ساده روان قابل فهم کاربردی و با جزئیات، موفق باشید
بسیار سپاسگزارم